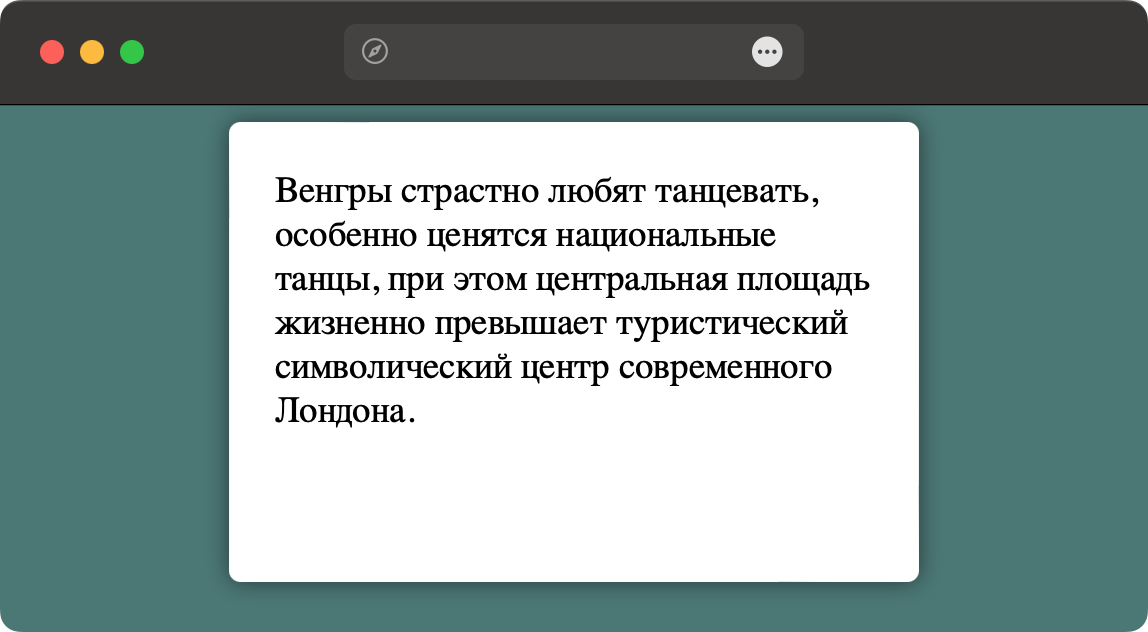
Создайте веб-страницу, как показано на рис. 1. Ширина и высота блока заданы в пикселях.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Модальное окно</title>
<style>
body {
background: #497775; /* Цвет фона веб-страницы */
}
.modal {
background: #fff; /* Цвет фона */
width: 300px; /* Ширина */
height: 200px; /* Высота */
overflow: auto; /* Полосы прокрутки при необходимости */
margin: auto; /* Выравниваем по центру */
padding: 20px; /* Поля вокруг текста */
box-sizing: border-box; /* В ширине не учитываем padding */
border-radius: 5px; /* Радиус скругления уголков */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); /* Параметры тени */
}
</style>
</head>
<body>
<div class="modal">
Венгры страстно любят танцевать, особенно ценятся национальные
танцы, при этом центральная площадь жизненно превышает
туристический символический центр современного Лондона.
</div>
</body>
</html>