Заголовок таблицы, созданный с помощью элемента <caption>, отображается выше самой таблицы и располагается горизонтально по её центру. Для выравнивания заголовка применяется свойство text-align со значением left или rigth, которые, соответственно, выравнивают текст по левому или правому краю. В примере 1 показано, как выровнять заголовок по левому краю.
Пример 1. Использование text-align
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок таблицы</title>
<style>
caption {
text-align: left; /* Выравнивание по левому краю */
font-style: italic; /* Курсивный текст */
}
table {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем таблицу по центру */
}
td {
background: #8DC63F; /* Цвет фона ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<caption>Черепашки-ниндзя</caption>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
<tfoot>
<tr><th>Имя</th><th>Оружие</th></tr>
</tfoot>
</table>
</body>
</html>
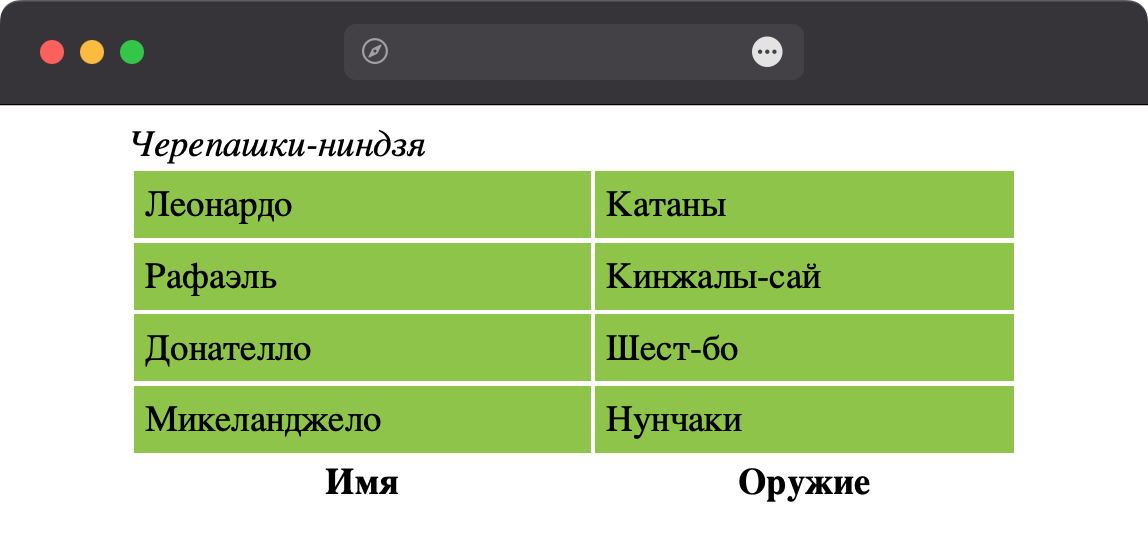
Результат данного примера показан на рис. 1. Свойство text-align добавляется к селектору caption. Для разнообразия текст сделан курсивным с помощью свойства font-style.

Рис. 1. Расположение заголовка таблицы