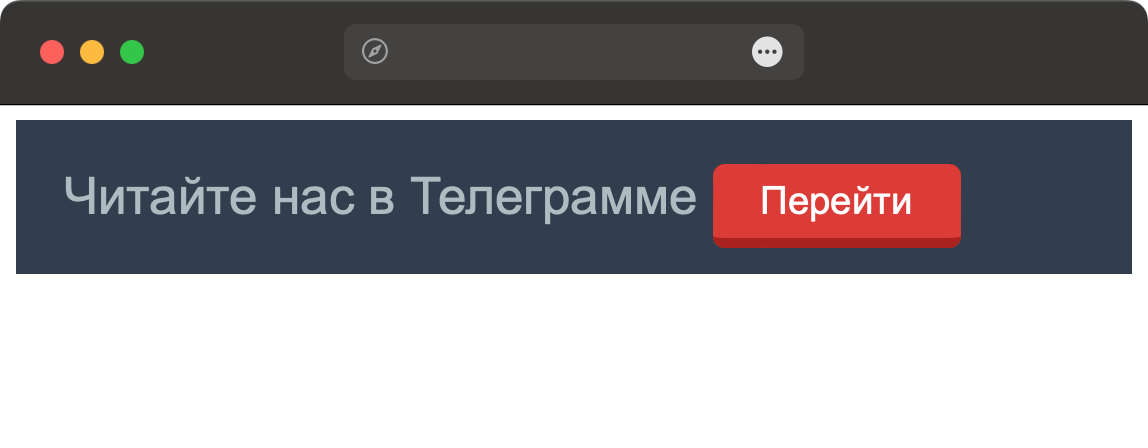
Сделайте блок, показанный на рис. 1. Текст «Перейти» представляет собой ссылку, похожую на кнопку.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка-ссылка</title>
<style>
.banner {
background: #323e4e; /* Цвет фона */
color: #afbbc1; /* Цвет текста */
font: 1.6rem Arial, Tahoma, sans-serif; /* Параметры шрифта */
padding: 1.5rem; /* Расстояние от края до текста */
}
a.button {
background: #de3a31; /* Цвет фона */
color: #fff; /* Цвет текста */
text-decoration: none; /* Убираем подчёркивание */
font-size: 1.2rem; /* Размер шрифта */
padding: 0.5rem 1.5rem; /* Расстояние от края до текста */
border-radius: 6px; /* Радиус скругления */
border-bottom: 5px solid #ab2018; /* Линия снизу */
vertical-align: middle; /* Выравнивание по вертикали */
}
</style>
</head>
<body>
<div class="banner">
Читайте нас в Телеграмме
<a href="#" class="button">Перейти</a>
</div>
</body>
</html>