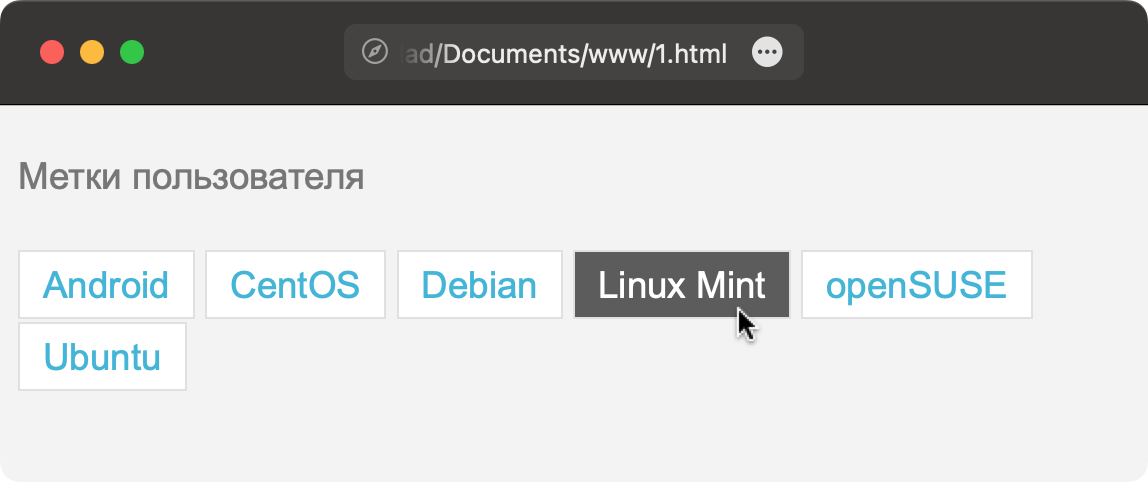
Сделайте веб-страницу, показанную на рис. 1. Каждый текст в рамке представляет собой ссылку, которая при наведении на неё курсора мыши меняет свой цвет.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Метки</title>
<style>
body {
background-color: #f3f3f3; /* Цвет фона */
color: #777; /* Цвет текста */
font-family: Arial, Helvetica, sans-serif; /* Семейство шрифта */
}
.tags {
line-height: 2; /* Межстрочный интервал */
}
.tags a {
background-color: #fff; /* Цвет фона */
color: #3db5d8; /* Цвет текста */
text-decoration: none; /* Убираем подчёркивание */
padding: 5px 10px; /* Расстояние от рамки до текста */
border: 1px solid #e0e0e0; /* Параметры рамки */
}
.tags a:hover {
background-color: #5c5c5c; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
</style>
</head>
<body>
<div class="tags">
<p>Метки пользователя</p>
<div>
<a href="#" class="tag">Android</a>
<a href="#" class="tag">CentOS</a>
<a href="#" class="tag">Debian</a>
<a href="#" class="tag">Linux Mint</a>
<a href="#" class="tag">openSUSE</a>
<a href="#" class="tag">Ubuntu</a>
</div>
</div>
</body>
</html>