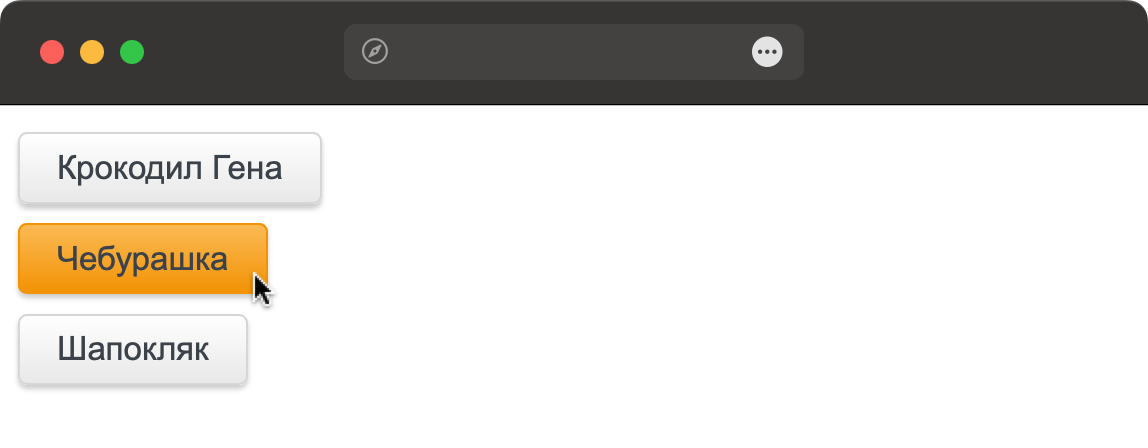
Сделайте ссылки в виде кнопок, как показано на рис. 1. При наведении курсора мыши на такую кнопку у неё меняется цвет фона.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
p {
line-height: 1.5; /* Межстрочный интервал */
}
a.button {
background-image: linear-gradient(to bottom, #fff, #e8e8e8); /* Параметры градиента */
text-decoration: none; /* Убираем подчёркивание */
color: #3b424a; /* Цвет текста */
font: normal 0.9rem Arial, Helvetica, sans-serif; /* Параметры шрифта */
border: 1px solid #d5d6d8; /* Параметры раски */
border-radius: 4px; /* Радиус скругления */
padding: 0.4rem 1rem; /* Расстояние от текста до рамки */
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2); /* Параметры тени */
}
a.button:hover {
background-image: linear-gradient(to bottom, #fcba54, #f29305); /* Градиент при наведении */
border-color: #f29305; /* Цвет рамки при наведении */
}
</style>
</head>
<body>
<p><a href="page/1.html" class="button">Крокодил Гена</a></p>
<p><a href="page/2.html" class="button">Чебурашка</a></p>
<p><a href="page/3.html" class="button">Шапокляк</a></p>
</body>
</html>