Мы уже выяснили, как переход создаёт движение от одного состояния к другому. Ниже мы увидим, что происходит, когда мы применяем один переход к элементу с несколькими изменениями, и как совместно использовать несколько переходов для улучшения нашей анимации.
Пример 1: Необычная кнопка
Хотя мы уже видели простой эффект наведения на кнопку, мы можем объединить несколько переходов в одной кнопке для получения более интересного эффекта.

Источник: http://codepen.io/donovanh/pen/YPMGpJ
В данном примере эффект наведения сочетает в себе несколько изменений состояния, но все они определяются одним переходом:
transition: transform 0.4s cubic-bezier(.72,-0.61,.25,1.51);
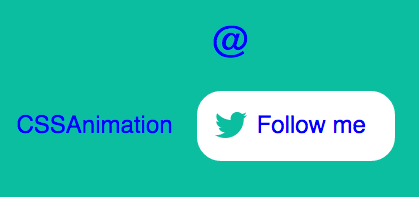
Вот как это работает. Кнопка состоит из двух иконок и двух фрагментов текста. В исходном состоянии (без наведения) текст «Follow me» и иконка Твиттера располагаются внутри кнопки. Символ @ и текст CSSAnimation я разместил за пределами кнопки следующим образом:

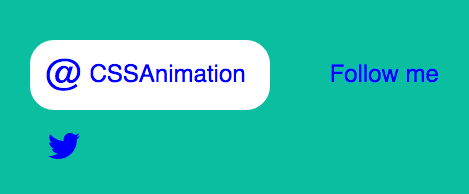
Затем я добавляю состояние наведения, в котором элементы, находящиеся вне кнопки, располагаются внутри кнопки, как показано ниже:

Для этого используется трансформация CSS. Например, символ Твиттера размещается с помощью абсолютного позиционирования. При его настройке я расположил символ где мне нужно, используя значения свойств left и top:
.icon {
position: absolute;
left: 0.75em;
top: 0.75em;
}
Затем я добавляю состояние hover для кнопки и размещаю иконку Твиттера за пределами кнопки с помощью трансформации:
a:hover .icon {
transform: translateY(3em);
}
Добавление к контейнеру overflow: hidden означает, что элементы за пределами кнопки не будут видны.
Без перехода иконка исчезает внезапно. Поскольку каждый из элементов внутри кнопки представляет собой <span>, я могу применить переход сразу к ним всем:
span {
transition: transform 0.4s cubic-bezier(.72,-0.61,.25,1.51);
}
Это означает, что переход будет для всех элементов <span> при изменении их состояния, например, при наведении. Тот же приём применяется и к другим частям кнопки.
Полностью этот пример можно посмотреть на CodePen.
Пример 2: Раскрытие фона
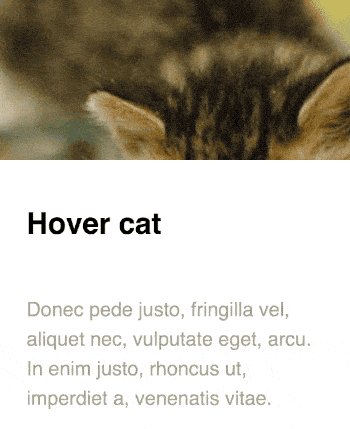
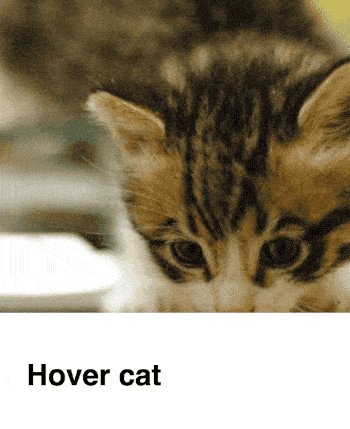
В этом примере я создал карточку, содержащую некоторый текст, и показываю этот текст при наведении.

Источник: http://codepen.io/donovanh/pen/LEvjJg
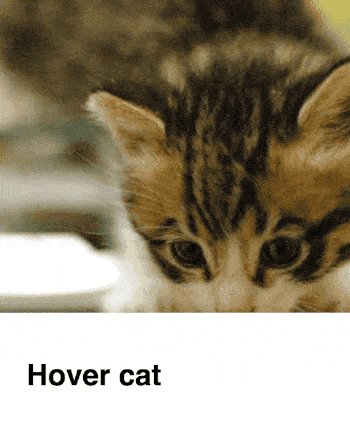
В исходном (не наведённом) состоянии карточки её заголовок отображается, но текст абзаца имеет значение opacity равное нулю. При наведении мы меняем это значение на 1, чтобы показать текст, и меняем высоту текстового контейнера.
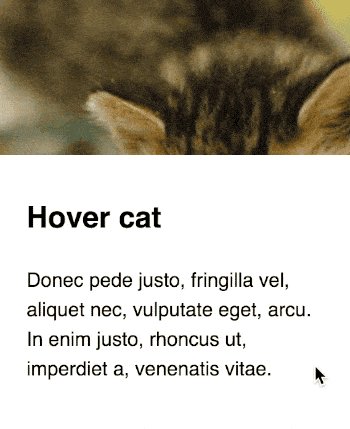
Без переходов это выглядит так. При наведении курсора на карточку изменение происходит внезапно. С добавлением двух переходов настроение полностью меняется. Вот результат.
Первый переход (на этот раз написанный сокращённо) выглядит так:
transition: all 0.5s cubic-bezier(.48,-0.28,.41,1.4);
Здесь мы указываем браузеру на необходимость анимировать все свойства в течение полсекунды, а для придания им некоторой динамики применяется функция cubic-bezier. В данном случае это влияет на высоту текстового контейнера.
Второй переход заставляет текст двигаться. Здесь используется функция времени ease-out:
transition: all 0.4s ease-out;
Мы может добиться многого, меняя состояние при наведении курсора. В нашем примере высота элемента <div> с классом .info и абзаца <p> получают новые значения в состоянии .card:hover.
Мы используем два перехода, чтобы каждая из движущихся частей перемещалась по-разному. Движение элементов в разном темпе может придать переходу привлекательность.
Вы также можете посмотреть этот пример на CodePen.
Множественные переходы для одного элемента
Помимо использования множества переходов для нескольких элементов, можно также использовать более одного перехода для отдельного элемента. В таком случае необходимо, чтобы фон элемента менялся отдельно от его рамки. Применение одного перехода ко всем свойствам может оказаться слишком грубым решением.
Этого можно добиться, комбинируя несколько переходов в одном объявлении. Несколько переходов разделяются запятыми. Например:
transition: background 1s ease-out, border 0.5s linear;
Здесь первый переход действует только на фон, а второй (после запятой) только на рамку. Это означает, что состояние наведения, которое меняет фон, займет одну секунду, а переход рамки полсекунды.
Домашнее задание
В этой главе мы рассмотрели, как с помощью одного перехода можно обработать несколько эффектов и как несколько переходов можно использовать совместно. Взгляните на примеры CodePen для каждого из них:
Подумайте о том, как подобные переходы могут помочь в проекте, над которым вы сейчас работаете.
Мы узнали уже многое. Далее рассмотрим, как эти переходы работают с помощью JavaScript.