Цвет ссылки устанавливается через свойство color, которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время. Оно указывается обычно в секундах или миллисекундах (пример 1).
Пример 1. Изменение цвета ссылок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: blue; /* Синий цвет ссылок */
transition: 1s; /* Время изменения */
}
a:hover {
color: red; /* Красный цвет ссылки*/
}
</style>
</head>
<body>
<p>Для сборки <a href="page/techinfo.html">мегадроида</a> требуется
открыть коробку, достать мешочек с микросхемами и сложить их в нужном порядке,
пользуясь нашим подробным 8631-страничным
<a href="page/help.html">руководством</a>.</p>
</body>
</html>
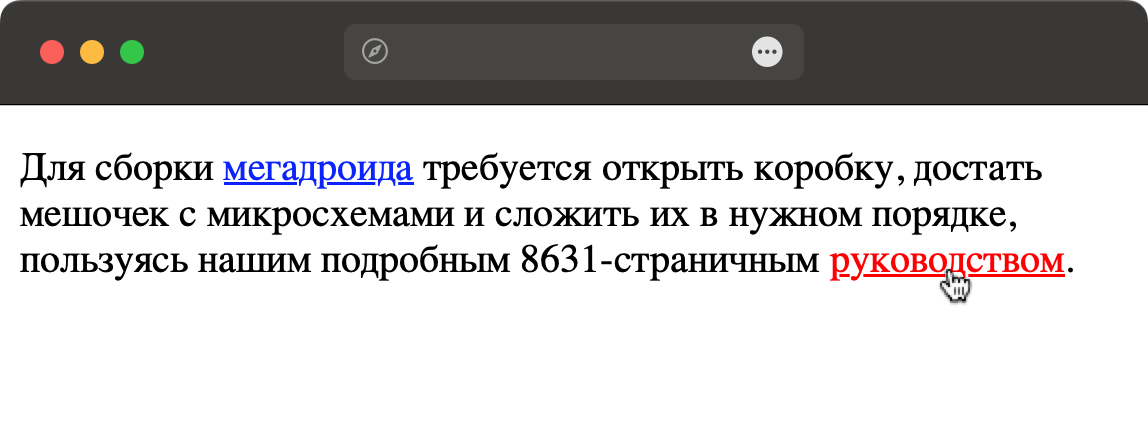
Результат данного примера показан на рис. 1.

Рис. 1. Изменение цвета ссылки при наведении
В данном примере для наглядности выбраны контрастные цвета и задано время перехода одна секунда. На рабочем сайте время перехода подбирайте по своему вкусу и желанию.