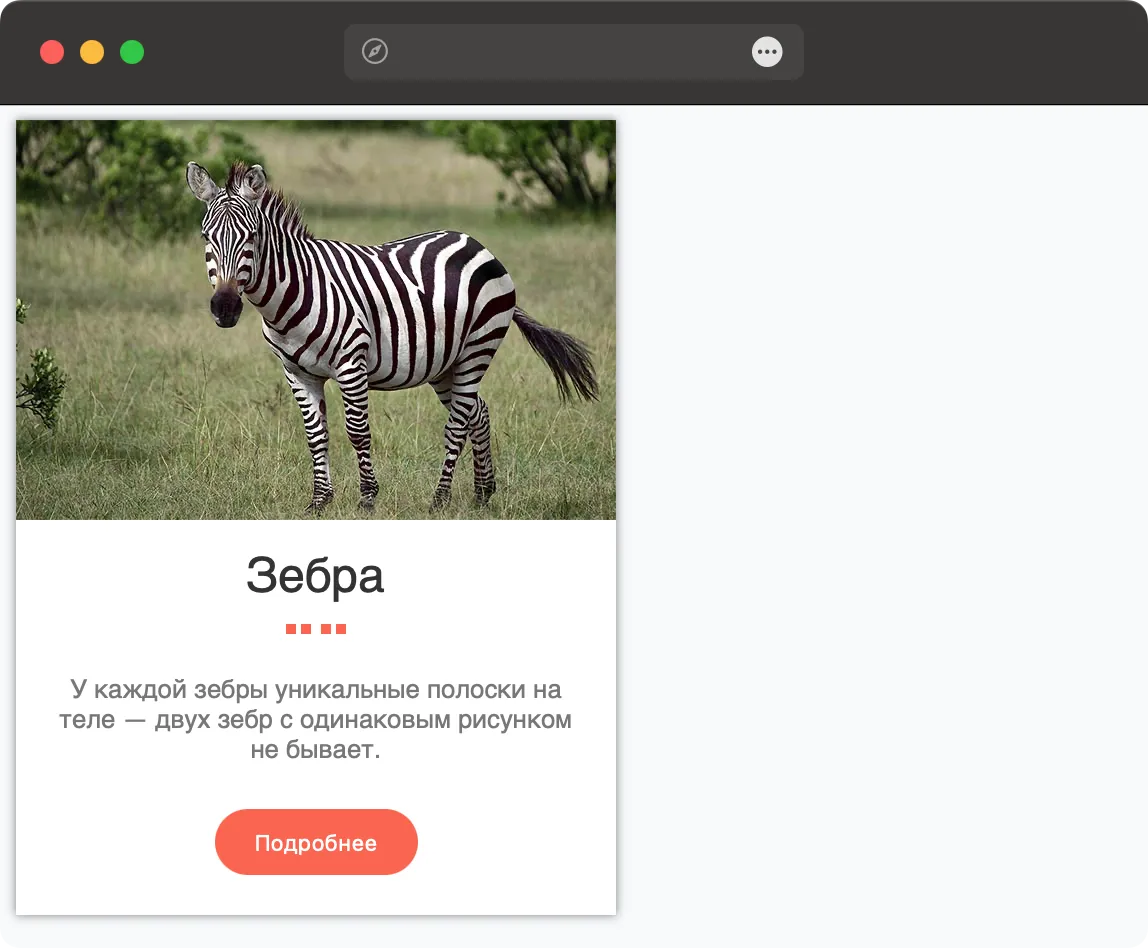
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
body {
background: #f7f9fa;
}
section {
width: 300px;
font-family: Arial Helvetica, sans-serif;
color: #777;
background: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.content {
text-align: center;
padding: 10px 20px 20px;
}
.content h2 {
color: #333;
margin-top: 0;
font-weight: normal;
}
.content h2::after {
content: '';
display: block;
width: 30px;
margin: 10px auto;
border-bottom: 5px dotted #fd644a;
}
.content p {
font-size: 0.8em;
}
.content button {
background: #fd644a;
color: #fff;
border: none;
padding: 10px 20px;
margin-top: 10px;
border-radius: 20px;
}
</style>
</head>
<body>
<section>
<img src="image/zebra.jpg" alt="" width="300">
<div class="content">
<h2>Зебра</h2>
<p>У каждой зебры уникальные полоски на теле —
двух зебр с одинаковым рисунком не бывает.</p>
<button>Подробнее</button>
</div>
</section>
</body>
</html>