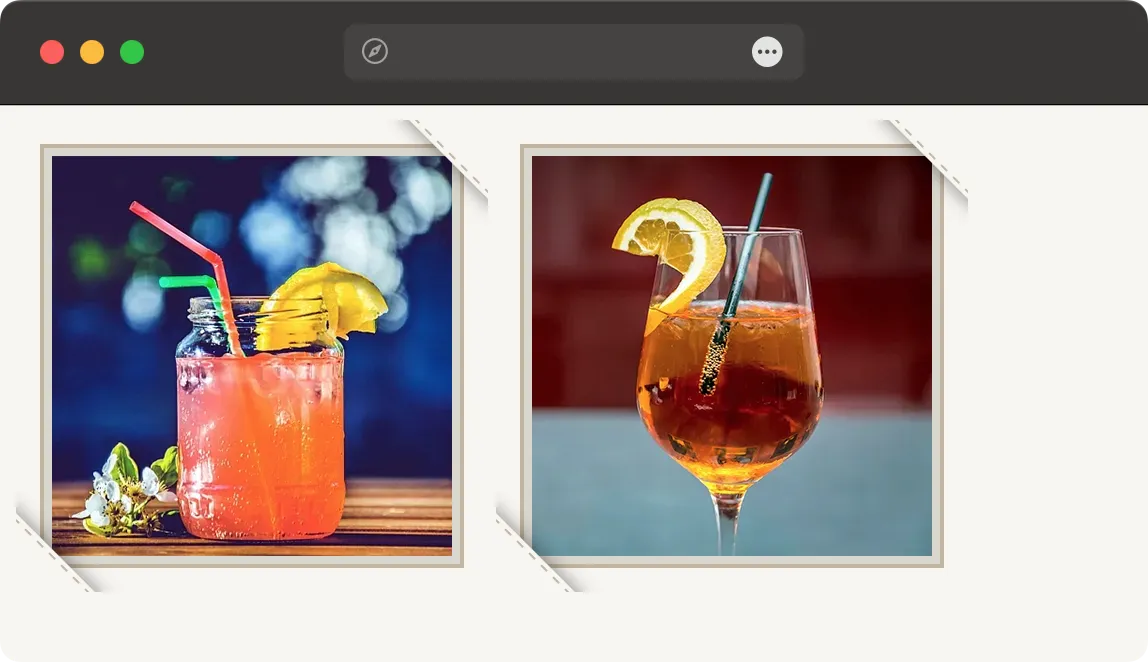
Создайте веб-страницу, показанную на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Фотография коктейля</title>
<style>
body {
background: #f7f6f2;
}
.cocktail {
display: inline-block;
padding: 12px;
margin: 0;
position: relative;
overflow: hidden;
}
.cocktail::after, .cocktail::before {
content: '';
position: absolute;
z-index: 2;
width: 70px;
height: 70px;
left: -40px;
bottom: -40px;
transform: rotate(45deg);
box-shadow: 0 0 10px rgba(0,0,0,.5);
outline: #c2b59d dashed 1px;
outline-offset: -3px;
background: #f7f6f2;
}
.cocktail::after {
left: auto;
right: -40px;
top: -40px;
}
.cocktail img {
display: block;
padding: 4px;
background: #dad6cf;
border: 2px solid #c2b59d;
}
</style>
</head>
<body>
<figure class="cocktail">
<img src="image/cocktail.webp" width="200" height="200" alt="Коктейль">
</figure>
<figure class="cocktail">
<img src="image/cocktail-2.webp" width="200" height="200" alt="Коктейль">
</figure>
</body>
</html>