Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="70"></meter>
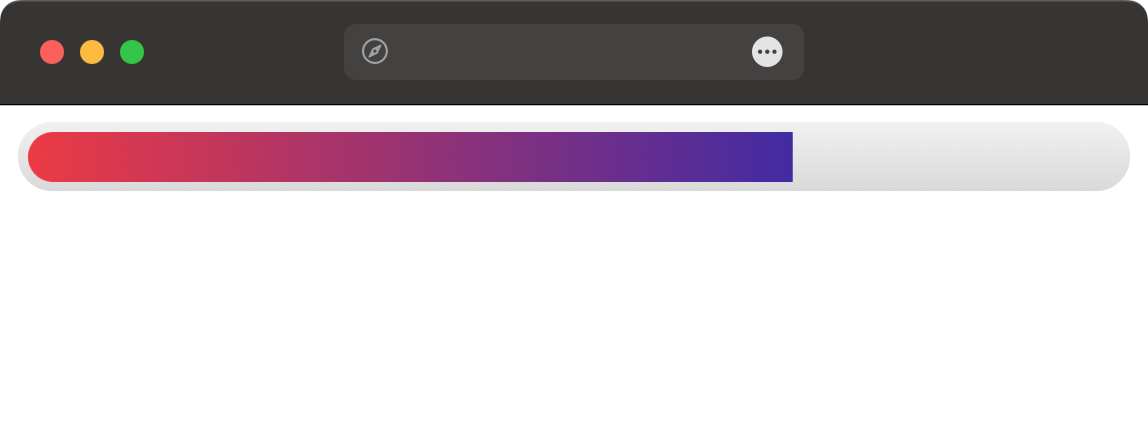
Чтобы шкала выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: linear-gradient(to bottom, #f1f1f1, #d9d9d9);
--c-grad: linear-gradient(to right, #ef373e, #4224a6);
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 15px; /* Радиус скругления */
box-sizing: border-box; /* padding не влияет на размеры */
border-radius: 15px; /* Радиус скругления */
}
meter::-moz-meter-bar {
background: var(--c-grad); /* Цвет шкалы значения для Firefox */
border-radius: 15px 0 0 15px; /* Радиус скругления */
}
@supports(-moz-appearance: none) {
meter {
padding: 4px; /* Рамка только для Firefox */
}
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
padding: 4px; /* Рамка для Chrome */
}
meter::-webkit-meter-optimum-value {
background: var(--c-grad); /* Цвет шкалы значения */
border-radius: 15px 0 0 15px; /* Радиус скругления */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>