На сайтах часто востребован поиск по ключевым словам, для ввода которых используется текстовое поле. В HTML5 для поиска применяется специальное поле, синтаксис его следующий:
<input type="search" атрибуты>
Используемые атрибуты совпадают с текстовым полем.
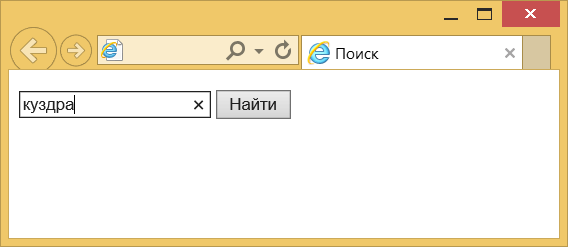
Разница между текстовым полем и полем для поиска состоит в стилистическом оформлении. На платформах, где поисковая форма имеет свой собственный уникальный вид, легко придать полю аналогичное оформлении. В большинстве браузеров поле для поиска отличается от текстового поля наличием небольшого крестика в правой части для быстрой очистки введённого текста (рис. 1).

Рис. 1. Вид поля для поиска
В примере 1 показано создание формы с полем для поиска.
Пример 1. Поле для поиска
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Поиск</title>
</head>
<body>
<form>
<p><input type="search" name="q" placeholder="Поиск по сайту">
<input type="submit" value="Найти"></p>
</form>
</body>
</html>