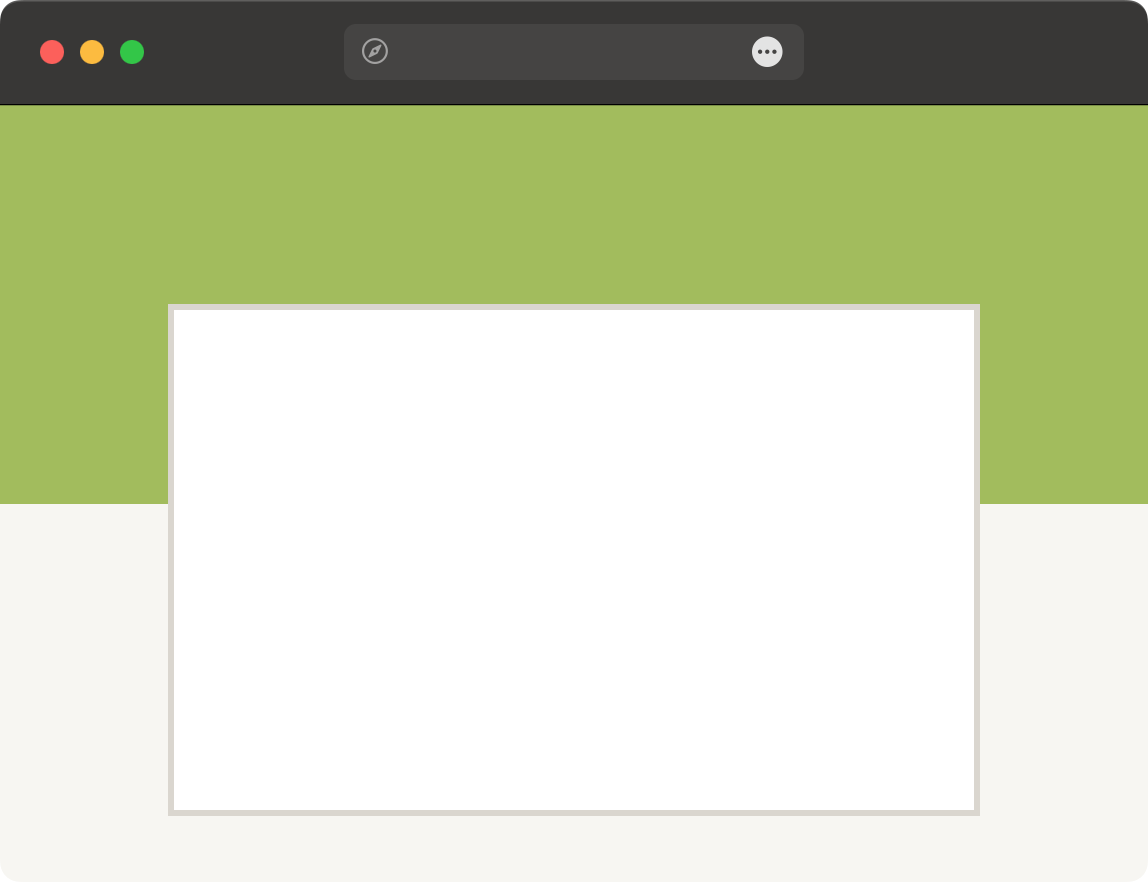
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Наложение</title>
<style>
body {
background: #f7f6f2;
margin: 0;
}
.bg {
min-height: 200px;
background: #a1bd57;
}
.content {
width: 400px;
min-height: 250px;
margin: auto;
background: #fff;
border: 3px solid #dad6cf;
position: relative;
top: -100px;
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="content"></div>
</body>
</html>