Элемент <label> связывает текст с определённым элементом формы. Обычно применяется в следующих случаях.
- Текст становится активным и при щелчке по нему изменяется значение связанного с текстом переключателя или флажка. Это удобно для пользователя, потому что не приходится целиться курсором в небольшой по размерам элемент.
- Стили для <label> позволяют задать положение текста и другие характеристики оформления.
Простой вариант использования заключается в добавлении полей формы прямо внутрь <label> с желаемым текстом, как показано в примере 1.
Пример 1. Использование <label>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
<form>
<p>Выберите желаемое состояние:</p>
<p><label><input type="radio" name="psi"> Импритинг</label></p>
<p><label><input type="radio" name="psi"> Реимпритинг</label></p>
</form>
</body>
</html>
Визуально <label> себя никак не проявляет, поэтому понять, задействован он или нет, можно только по тексту. Если щелчок по тексту переносит фокус в текстовое поле, ставит галочку в переключателе или ещё как-то активирует близлежащий элемент формы, значит работает <label>.
Поля формы и текст для них могут визуально находиться рядом, но в коде документа располагаться внутри разных элементов. Чтобы связать их между собой применяется атрибут for, его значением выступает идентификатор у <input>, как показано в примере 2.
Пример 2. Атрибут for
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
<style>
table {
border-collapse: collapse; /* Убираем двойные линии*/
}
td {
border: 1px solid #ccc; /* Параметры рамки */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<form>
<table>
<tr>
<th>#</th>
<th>Работа со временем</th>
</tr>
<tr>
<td><input type="checkbox" value="t1" id="t1"></td>
<td><label for="t1">Создание пунктуальности
(никогда не будете никуда опаздывать).</label></td>
</tr>
<tr>
<td><input type="checkbox" value="t2" id="t2"></td>
<td><label for="t2">Излечение от пунктуальности
(никогда никуда не будете торопиться).</label></td>
</tr>
<tr>
<td><input type="checkbox" value="t3" id="t3"></td>
<td><label for="t3">Изменение восприятия времени.</label></td>
</tr>
</table>
</form>
</body>
</html>
Для каждого элемента <input> задаём свой уникальный идентификатор через атрибут id, а внутри элемента <label> указываем этот же идентификатор как значение атрибута for.
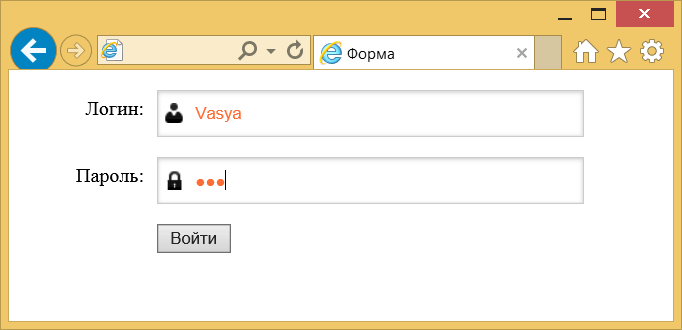
Также <label> применяется как один из элементов для вёрстки сложных форм. В примере 3 показана форма авторизации, в которой текст располагается рядом с полями для ввода логина и пароля.
Пример 3. Форма для авторизации
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма</title>
<style>
#textField, #passField {
width: 300px; /* Ширина поля */
padding: 10px; /* Поля */
box-shadow: inset 0 1px 5px rgba(0,0,0,0.2); /* Тень внутри */
border: 1px solid #ccc; /* Параметры рамки */
color: #ff6d37; /* Цвет текста */
background: url(/example/image/user.png) no-repeat 5px 50%; /* Картинка пользователя */
padding-left: 30px; /* Расстояние от левого края */
}
#passField {
background: url(/example/image/lock.png) no-repeat 5px 50%; /* Картинка для поля с паролем */
}
label {
width: 100px; /* Ширина */
text-align: right; /* Выравниваем по правому краю */
float: left; /* Выстраиваем элементы рядом */
margin-right: 10px; /* Расстояние от текста до текстового поля */
line-height: 30px; /* Выравниваем по высоте */
}
.submitField {
margin-left: 110px; /* Сдвигаем вправо под поля */
}
</style>
</head>
<body>
<form action="handler.php">
<p><label for="textField">Логин:</label>
<input maxlength="25" name="login" id="textField"></p>
<p><label for="passField">Пароль:</label>
<input type="password" maxlength="25" name="password" id="passField"></p>
<p><input type="submit" value="Войти" class="submitField"></p>
</form>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Форма для авторизации пользователя