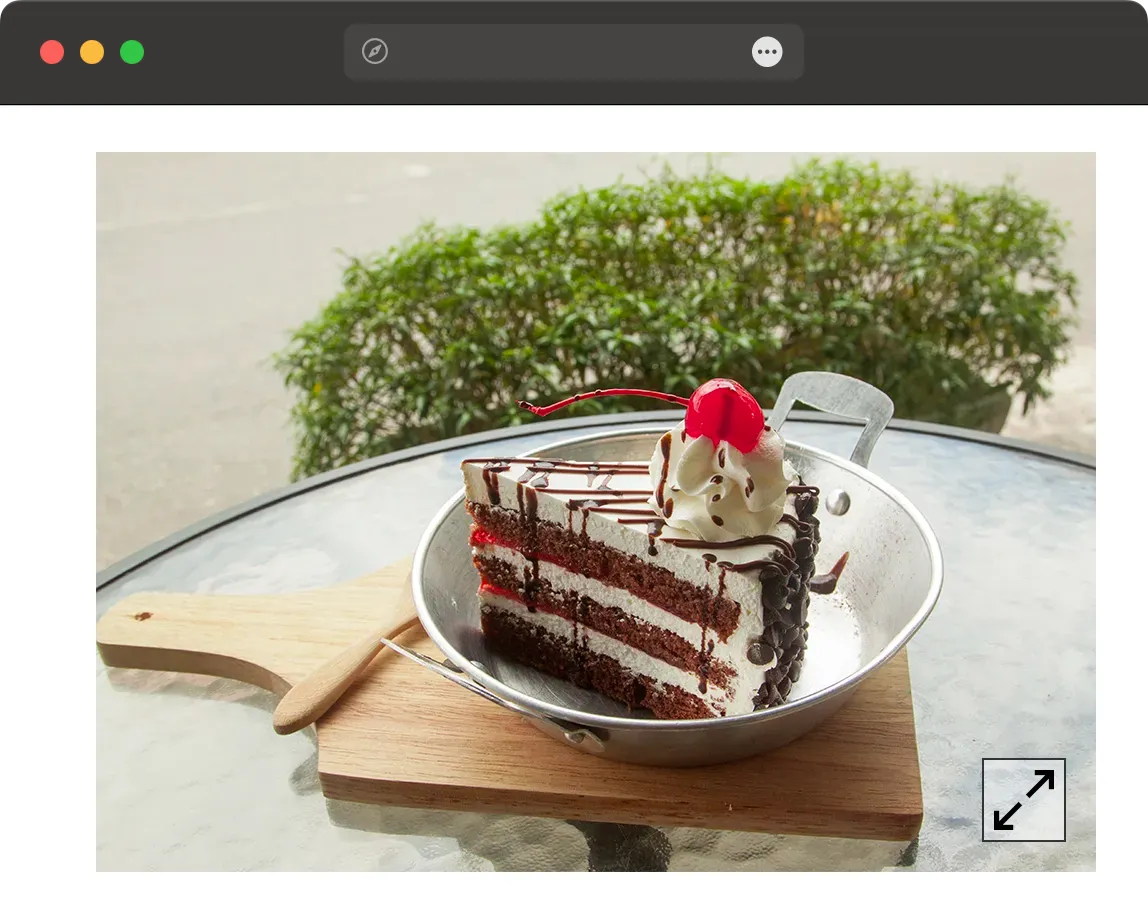
Создайте веб-страницу, показанную на рис. 1. Поверх фотографии в правом нижнем углу выводится картинка с полупрозрачным фоном (прозрачность 50%).

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Увеличить фото</title>
<style>
figure {
position: relative;
display: inline-block;
}
img { display: block; }
.expand {
position: absolute;
width: 30px;
height: 30px;
right: 15px;
bottom: 15px;
padding: 5px;
background: rgba(255, 255, 255, 0.5) url(/example/image/expand.png) 50% 50% no-repeat;
background-size: 30px;
border: 1px solid #333;
}
</style>
</head>
<body>
<figure>
<img src="image/dessert.webp" alt="Десерт" width="500">
<a href="#" class="expand"></a>
</figure>
</body>
</html>