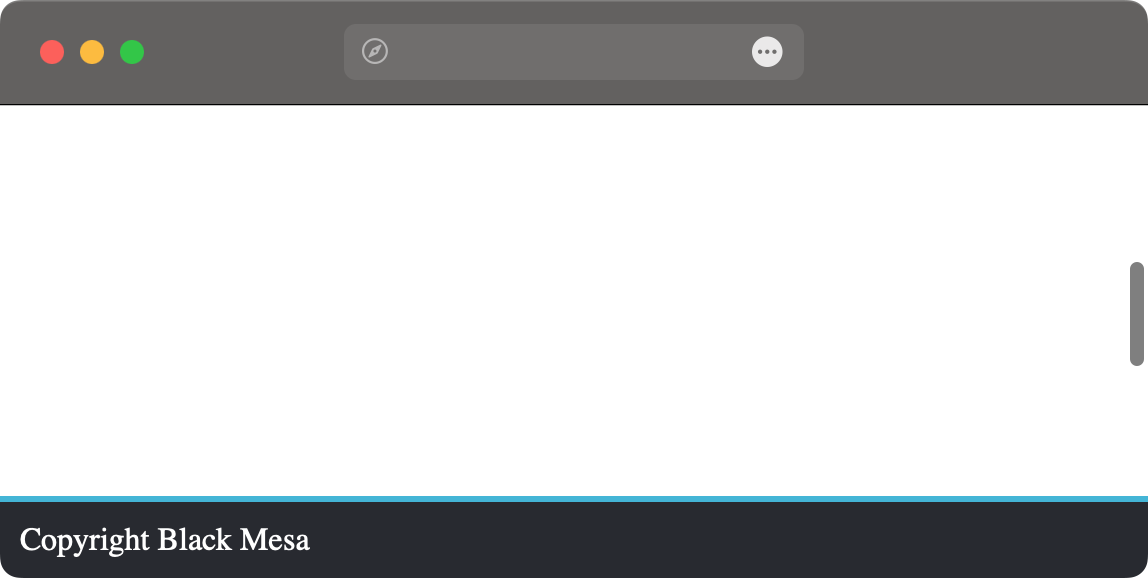
Создайте веб-страницу, как показано на рис. 1, в которой подвал закреплён на одном месте и не сдвигается с прокруткой документа.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Подвал</title>
<style>
body {
min-height: 1000px;
}
footer {
position: fixed;
left: 0; bottom: 0;
width: 100%;
box-sizing: border-box;
background: #282a30;
color: #fff;
padding: 10px;
border-top: 3px solid #3db5d8;
}
</style>
</head>
<body>
<footer>
Copyright Black Mesa
</footer>
</body>
</html>