Измените вид элемента со следующим кодом HTML:
<meter min="0" max="100" value="80"></meter>
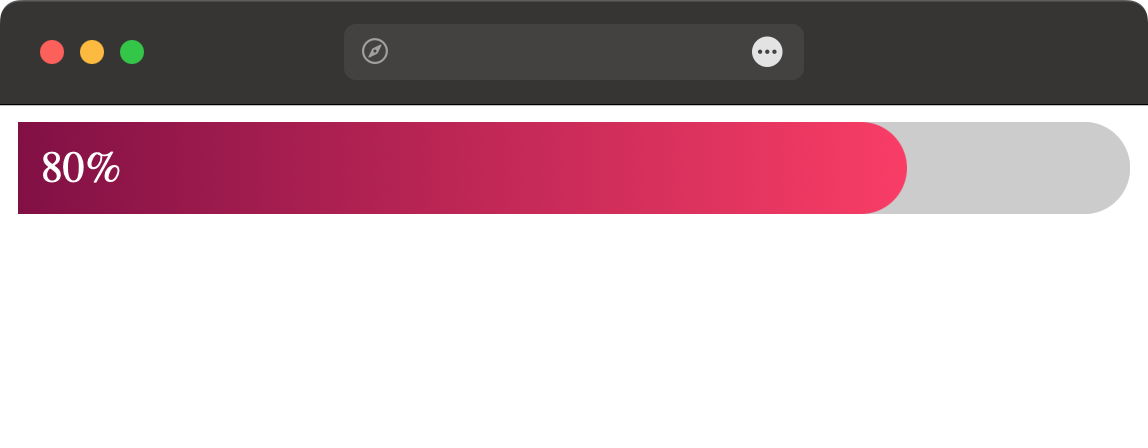
Чтобы он выглядел в браузере Chrome, как показано на рис. 1. В Firefox вид может слегка отличаться.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #ccc;
--c-dark: linear-gradient(to right, #820b45, #fc3963);
--r: 0 20px 20px 0;
width: 100%; /* Ширина */
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: var(--r); /* Радиус скругления */
position: relative; /* Относительное позиционирование */
}
meter::after {
content: attr(value) '%'; /* Выводим значение value */
color: #fff; /* Белый цвет текста */
font-size: 1.2em; /* Размер шрифта */
position: absolute; /* Абсолютное позиционирование */
left: 10px; top: 50%; /* Положение текста */
transform: translateY(-50%); /* Смещаем вверх на половину текста */
}
meter::-moz-meter-bar {
background: var(--c-dark); /* Цвет шкалы значения */
border-radius: var(--r); /* Радиус скругления */
}
meter::-webkit-meter-bar {
height: 40px; /* Высота */
background: var(--c-gray); /* Цвет шкалы */
border: 0; /* Убираем рамку */
border-radius: var(--r); /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-dark); /* Цвет шкалы значения */
border-radius: var(--r); /* Радиус скругления */
}
</style>
</head>
<body>
<meter min="0" max="100" value="80"></meter>
</body>
</html>