Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="70"></meter>
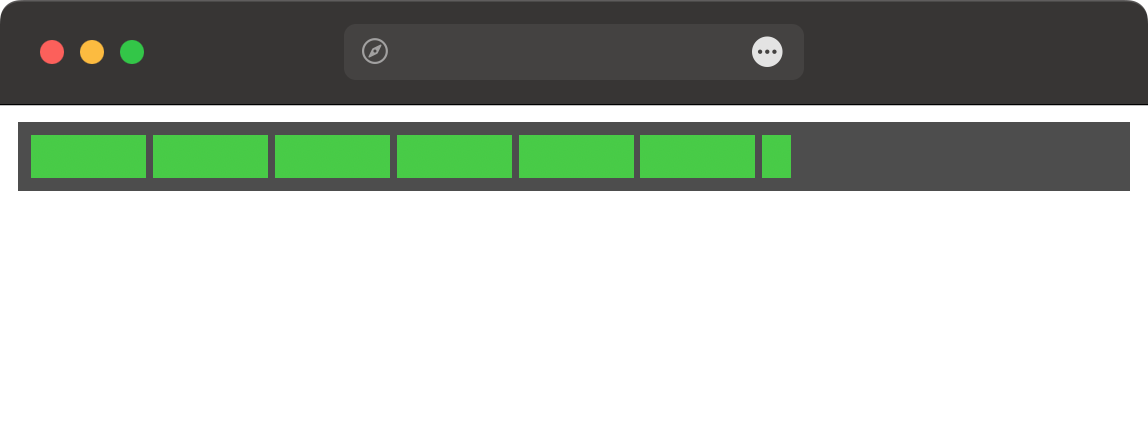
Чтобы шкала выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c1: #41cd3e;
--c2: #4d4d4d;
--grad: repeating-linear-gradient(to right, var(--c1), var(--c1) 50px, transparent 50px, transparent 53px);
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c2); /* Серый цвет фона */
box-sizing: border-box; /* Рамка не влияет на размеры */
}
meter::-moz-meter-bar {
background: var(--grad); /* Градиент для Firefox */
}
@supports(-moz-appearance: none) {
meter {
border: 6px solid var(--c2); /* Рамка только для Firefox */
}
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
border: 6px solid var(--c2); /* Рамка для Chrome */
border-radius: 0; /* Радиус скругления */
background: var(--c2); /* Серый цвет фона */
}
meter::-webkit-meter-optimum-value {
background: var(--grad); /* Градиент для Chrome */
}
</style>
</head>
<body>
<meter min="0" max="100" value="70"></meter>
</body>
</html>