Измените вид следующего элемента <meter>:
<meter min="0" max="100" value="60"></meter>
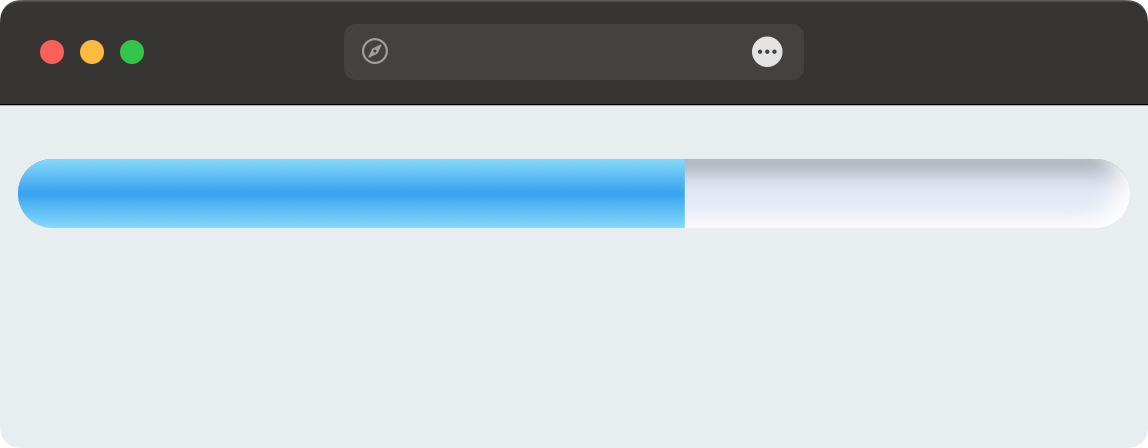
Чтобы шкала выглядела одинаково в браузерах Chrome и Firefox, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
body {
background: #e8edef; /* Цвет фона веб-страницы */
}
meter {
--c-gray: #e1e8f5;
--c-blue: linear-gradient(to bottom, #81dafc, #30a0f2, #81dafc);
--shadow:
inset -5px -5px 10px #fff,
inset 5px 5px 10px rgba(0, 0, 0, 0.3);
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 15px; /* Радиус скругления */
margin-top: 1rem; /* Расстояние сверху */
box-shadow: var(--shadow); /* Параметры тени */
}
meter::-moz-meter-bar {
background: var(--c-blue); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
box-shadow: var(--shadow); /* Параметры тени */
border-radius: 15px; /* Радиус скругления */
}
meter::-webkit-meter-optimum-value {
background: var(--c-blue); /* Цвет шкалы значения */
border-radius: 15px 0 0 15px; /* Радиус скругления левого края */
}
</style>
</head>
<body>
<meter min="0" max="100" value="60"></meter>
</body>
</html>