Элемент <samp> (от англ. sample — пример, образец) используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <samp> с помощью моноширинного шрифта.
Синтаксис
<samp>Текст</samp>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>samp</title>
</head>
<body>
<p>Первая программа на языке Dart.</p>
<pre><code>void main() {
print('Привет, мир!');
}</code></pre>
<p>Для запуска программы в VS Code достаточно нажать клавишу <kbd>F5</kbd> и
в консоли мы увидим следующий результат:</p>
<p><samp>Connecting to VM Service at ws://127.0.0.1:59108/BC8I6Z2lAB8=/ws<br>
Привет, мир!<br>
Exited.</samp></p>
</body>
</html>
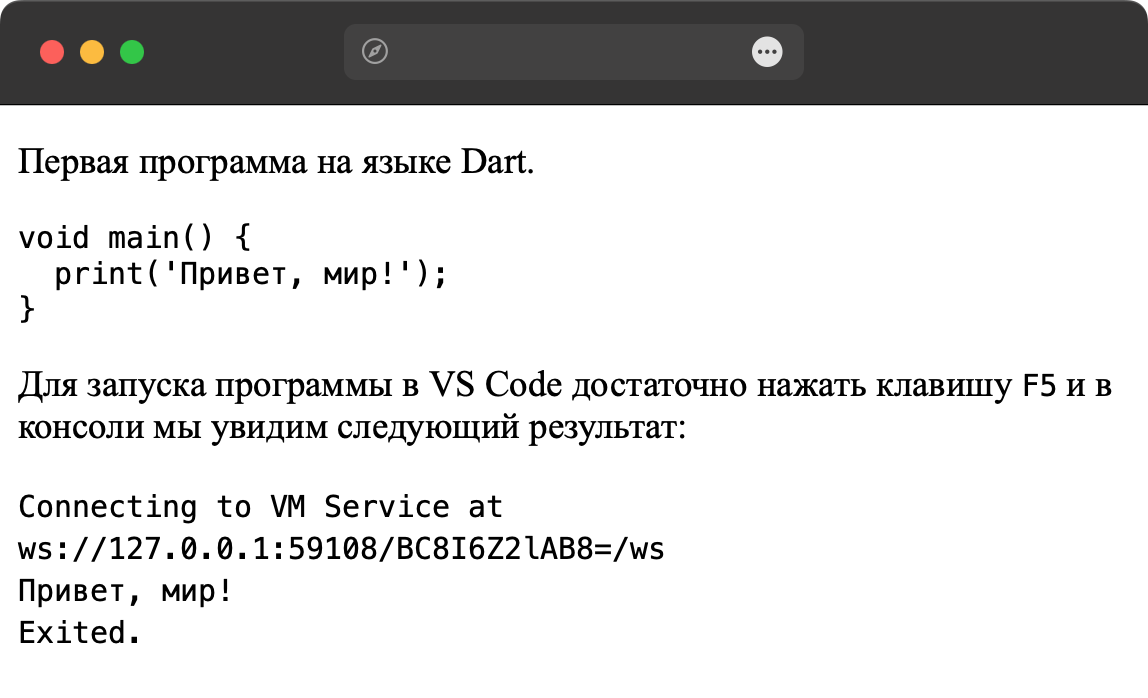
Результат данного примера показан на рис. 1.

Рис. 1. Использование элемента <samp>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.