Элемент <template> представляет собой механизм для хранения содержимого на стороне клиента, которое не отображается в процессе загрузки страницы, но впоследствии может быть заполнено с помощью JavaScript.
Содержимое <template> — это шаблон для фрагмента HTML, который может быть клонирован и вставлен в документ через скрипты. Обычно применяется для элементов с повторяющейся структурой, вроде списков, таблиц, списков <select> и др.
Синтаксис
Внутри <template> располагаются пустые элементы, образующие требуемый шаблон. Повторение этих элементов и их заполнение содержимым берут на себя скрипты.
Атрибуты
Для этого элемента доступны универсальные атрибуты.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>template</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td, th {
padding: 4px;
border: 1px solid #333;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Твёрдость по Моосу</th>
<th>Эталонный минерал</th>
<th>Обрабатываемость</th>
</tr>
</thead>
<tbody>
<template id="row">
<tr><td><td><td>
</template>
</tbody>
</table>
<script>
var data = [
{ hardness: 1, mineral: 'Тальк', workability: 'Царапается ногтём'},
{ hardness: 2, mineral: 'Гипс', workability: 'Царапается ногтём'},
{ hardness: 3, mineral: 'Кальцит', workability: 'Царапается медью'},
{ hardness: 4, mineral: 'Флюорит', workability: 'Легко царапается ножом, оконным стеклом'},
{ hardness: 5, mineral: 'Апатит', workability: 'С усилием царапается ножом, оконным стеклом'},
{ hardness: 6, mineral: 'Ортоклаз', workability: 'Царапает стекло. Обрабатывается напильником'},
{ hardness: 7, mineral: 'Кварц', workability: 'Поддаётся обработке алмазом, царапает стекло'},
{ hardness: 8, mineral: 'Топаз', workability: 'Поддаётся обработке алмазом, царапает стекло'},
{ hardness: 9, mineral: 'Корунд', workability: 'Поддаётся обработке алмазом, царапает стекло'},
{ hardness: 10, mineral: 'Алмаз', workability: 'Царапает стекло'}
];
var template = document.querySelector('#row');
for (var i = 0; i < data.length; i++) {
var mohs = data[i];
var clone = template.content.cloneNode(true);
var cells = clone.querySelectorAll('td');
cells[0].textContent = mohs.hardness;
cells[1].textContent = mohs.mineral;
cells[2].textContent = mohs.workability;
template.parentNode.appendChild(clone);
}
</script>
</body>
</html>
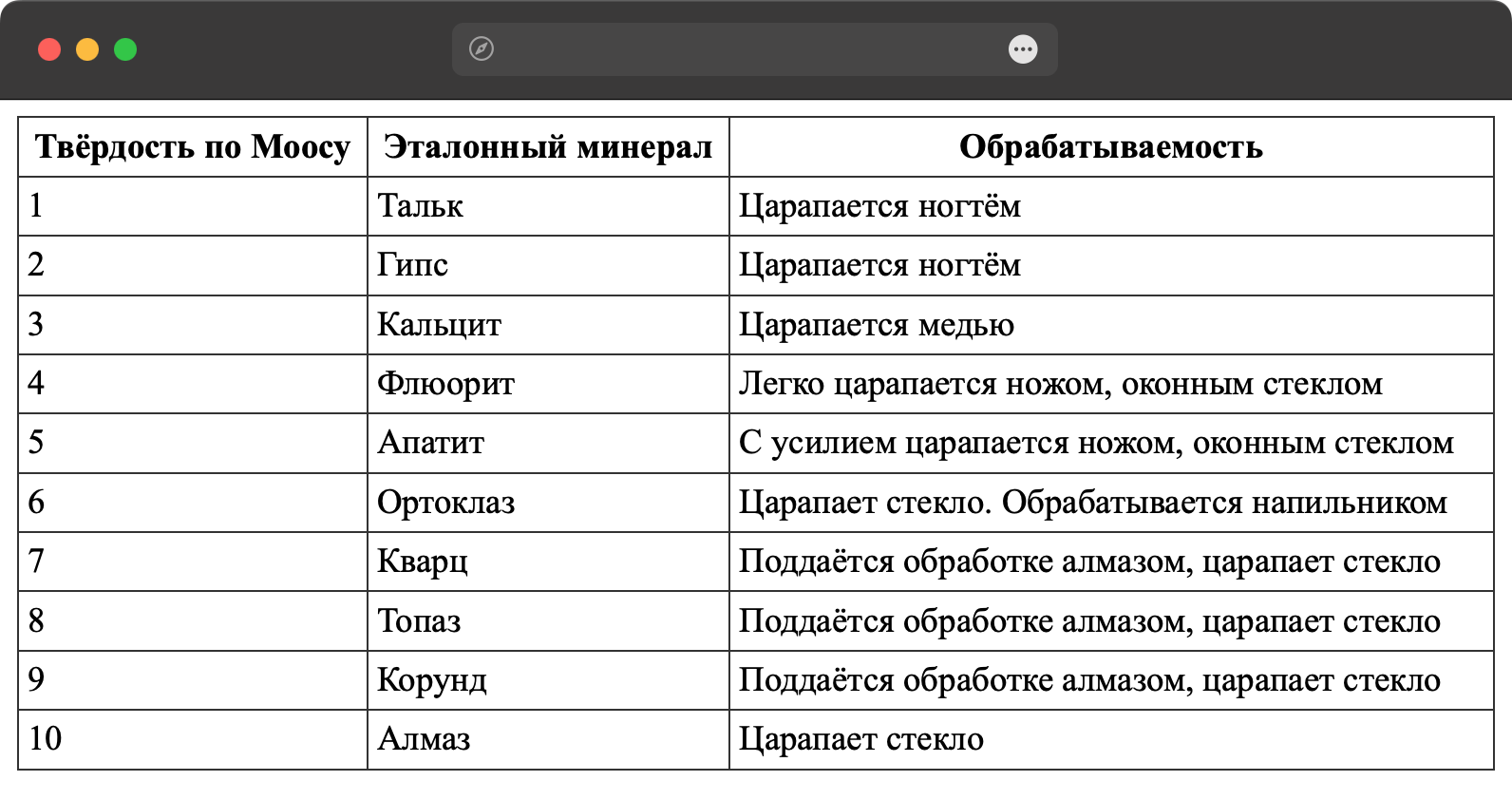
Результат данного примера показан на рис. 1.

Рис. 1. Таблица, созданная с помощью <template>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.