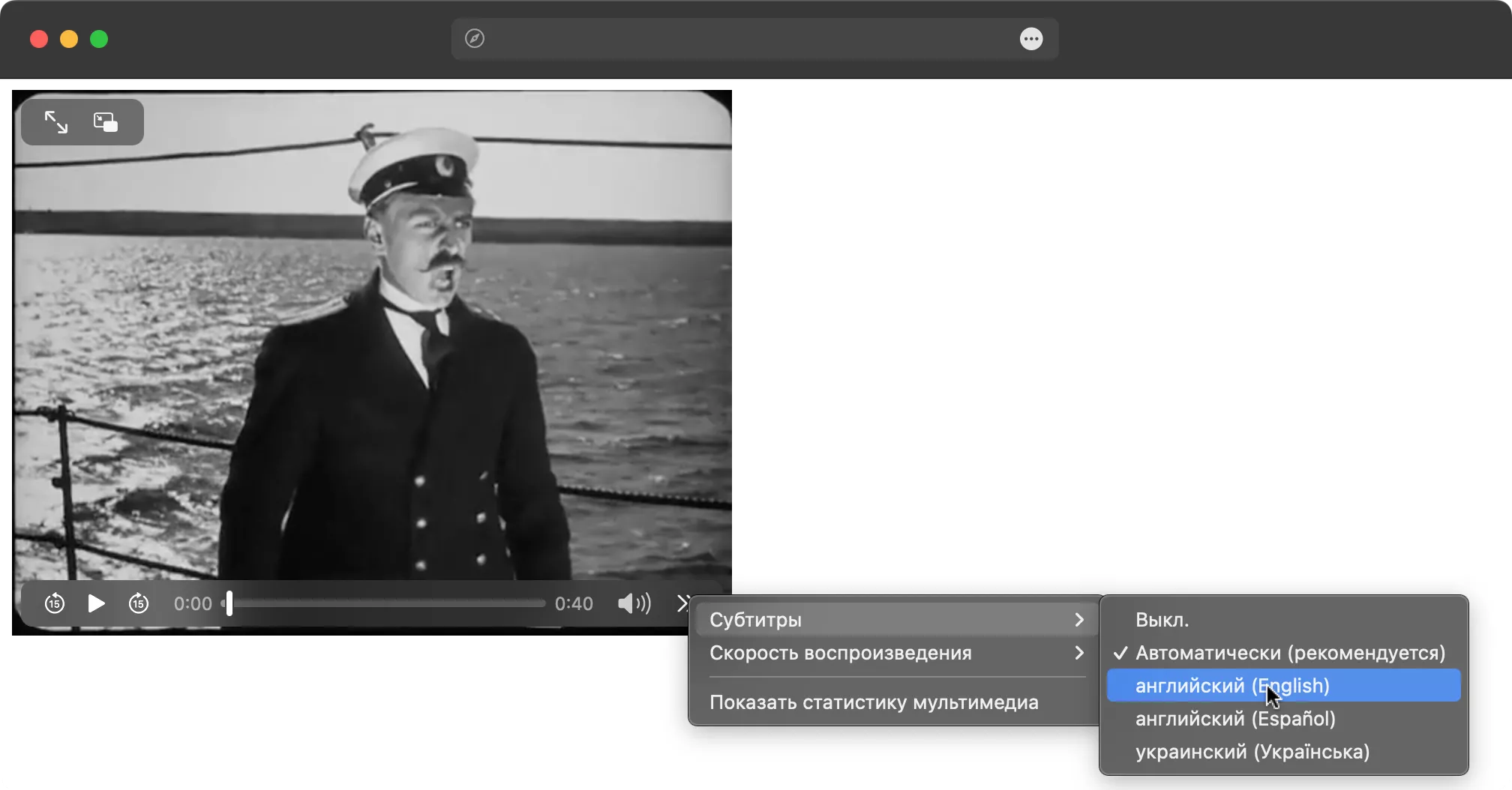
Атрибут label устанавливает заголовок текстовой дорожки, который отображается браузером в списке доступных дорожек (рис. 1).

Рис. 1. Заголовки субтитров для видеоролика
label применяется в ситуациях, когда атрибут kind имеет одно из следующих значений: subtitles, captions, descriptions.
Синтаксис
<track label="<текст>">
Значения
Произвольная текстовая строка.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>track</title>
</head>
<body>
<video src="video/potemkin.mp4" width="480" height="364" controls>
<track kind="subtitles" src="video/potemkin.en.vtt" srclang="en"
label="English">
<track kind="subtitles" src="video/potemkin.es.vtt" srclang="es"
label="Español">
<track kind="subtitles" src="video/potemkin.uk.vtt" srclang="es"
label="Українська" default>
</video>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.