Элемент <body> (от англ. body — тело) предназначен для хранения содержимого веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т. д.
<body> также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору body.
Часто <body> используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body>
...
</body>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Устаревшие атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.
- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.
- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.
- vlink
- Цвет посещённых ссылок.
Устаревшие атрибуты
Устаревшие атрибуты — это атрибуты элементов HTML, которые были частью предыдущих версий HTML,
но больше не поддерживаются в последних версиях стандарта. Использование таких атрибутов не
рекомендуется, поскольку они противоречат современной идеологии HTML и могут не поддерживаться
последними версиями браузеров.
Добавлять к элементам HTML устаревшие атрибуты не надо, взамен применяются стили или другие элементы HTML.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Еще Аристотель в своей «Политике» говорил,
что музыка, воздействуя на человека, доставляет
«своего рода очищение, то есть облегчение,
связанное с наслаждением».</p>
</body>
</html>
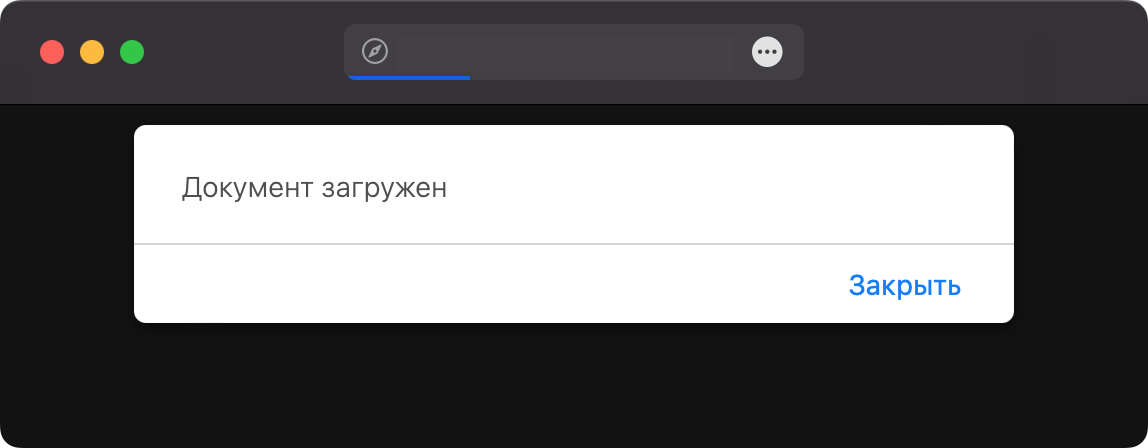
Результат текущего примера показан на рис. 1. При использовании события onload элемента <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.

Рис. 1. Всплывающее окно в документе
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.