Атрибут placeholder выводит подсказывающий текст внутри текстового поля, который исчезает при получении фокуса или наборе текста. В качестве подсказки обычно применяется короткий текст, состоящий из одного слова или фразы.
Синтаксис
<textarea placeholder="<текст>">
</textarea>
Значения
Текстовая строка.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>textarea, атрибут placeholder</title>
</head>
<body>
<form action="handler.php">
<p><textarea placeholder="Ваше сообщение"></textarea></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
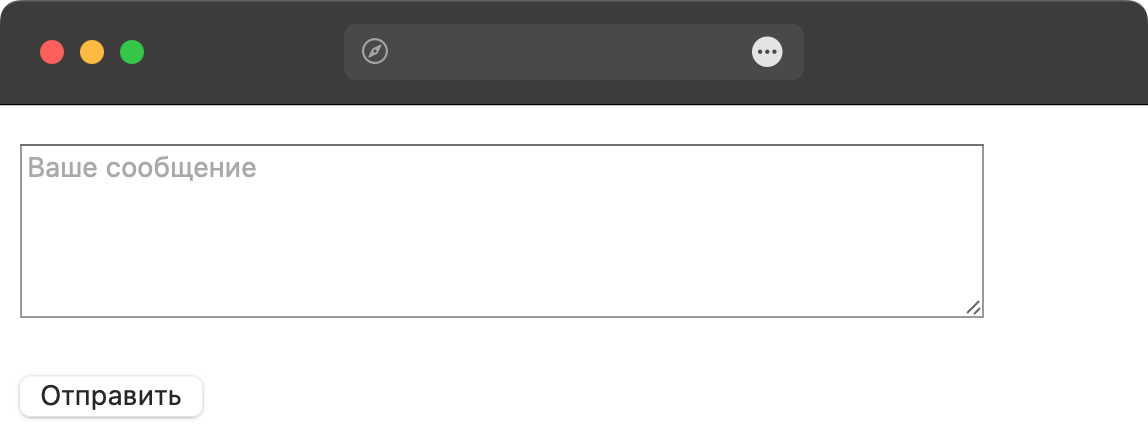
Результат данного примера в браузере показан на рис. 1.

Рис. 1. Вид текста, созданного с помощью атрибута placeholder
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.