Элемент <isindex> предназначен для поискового индекса в текущем документе. Согласно спецификации, <isindex> следует размещать внутри контейнера <head>, но браузеры корректно выводят <isindex> и когда он располагается в другом месте кода. Сам элемент отображается как текстовая строка, сверху и снизу которой выводятся линии, добавляемые через <hr>.
Данный элемент устарел, не используйте его.
Синтаксис
<head>
<isindex>
</head>
Атрибуты
- action
- Адрес программы, осуществляющей поиск.
- prompt
- Текстовая строка, которая выводится перед текстовым полем. Если этот атрибут не указан, браузер самостоятельно добавит собственный текст.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<isindex prompt="Искать текст: ">
<title>ISINDEX</title>
</head>
<body>
<p>Подъёмы на бицепс штанги применяют только после создания начальных объёмов сгибателей плеча;
причём эти объёмы должны иметь правильную, естественно-округлую форму с выраженной пиковостью и
достаточной экскурсией сокращения.</p>
</body>
</html>
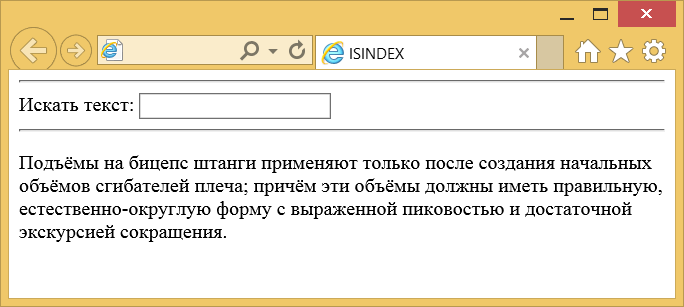
Результат данного примера показан на рис. 1.

Рис. 1. Вид <isindex> в браузере
Примечание
Взамен этого элемента используйте <form> и <input>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Поиск</title>
</head>
<body>
<form action="handler.php">
<p><input type="search" placeholder="Введите строку для поиска">
<input type="submit" value="Искать"></p>
</form>
</body>
</html>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.