Атрибут value устанавливает номер, с которого будет начинаться список. value применяется только для нумерованных списков, когда элемент <li> находится внутри контейнера <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут value одинаково работает и с римскими и с арабскими числами.
Синтаксис
<li value="<число>">...</li>
Значения
Любое целое положительное число.
Значение по умолчанию
1
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>LI, атрибут value</title>
</head>
<body>
<ol>
<li type="I" value="14">Людовик</li>
<li type="I">Людовик</li>
<li type="I">Людовик</li>
</ol>
</body>
</html>
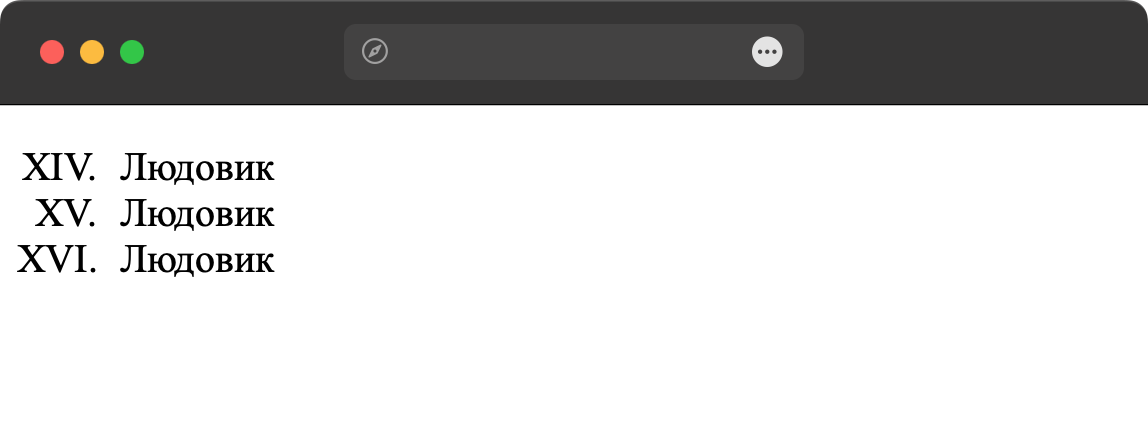
Результат данного примера показан на рис. 1.

Рис. 1. Вид нумерованного списка в браузере
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.