Атрибут media определяет, для каких устройств применяются метаданные. На данный момент media работает только для элемента <meta>, у которого атрибут name задан как theme-color.
Значение theme-color позволяет менять цвет адресной строки браузера и его верхней части на мобильных устройствах, чтобы они соответствовали цветовой схеме сайта.
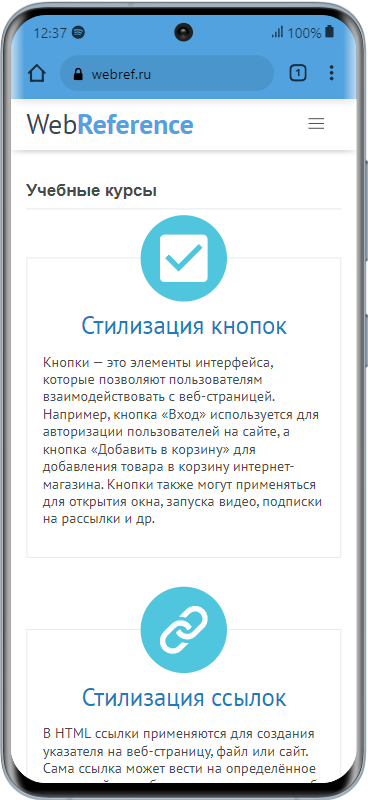
На рис. 1 показан мобильный браузер без применения theme-color.

Рис. 1. Исходный вид браузера на мобильном устройстве
Чтобы установить желаемый цвет, добавьте к <meta> атрибут content со значением цвета. Допустимо использовать цвет в любом доступном для CSS формате, к примеру, шестнадцатеричном (#50a2de), RGB (rgb(80,162,222)), HSL (hsl(30, 100%, 50%)) и др.
<meta name="theme-color" content="#50a2de">
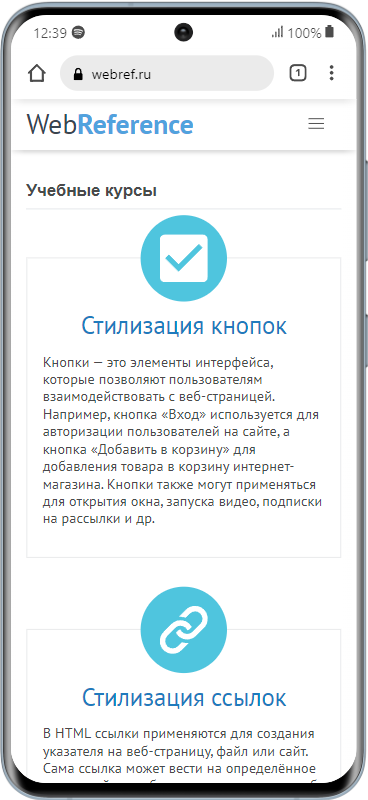
Вид мобильного браузера после изменения цветовой темы показан на рис. 2.

Рис. 2. Мобильный браузер с добавленным theme-color
Атрибут media позволяет задавать разные цвета для светлого и тёмного режима с помощью медиа-запроса prefers-color-scheme.
<meta name="theme-color" content="#50a2de" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#1f2d3b" media="(prefers-color-scheme: dark)">
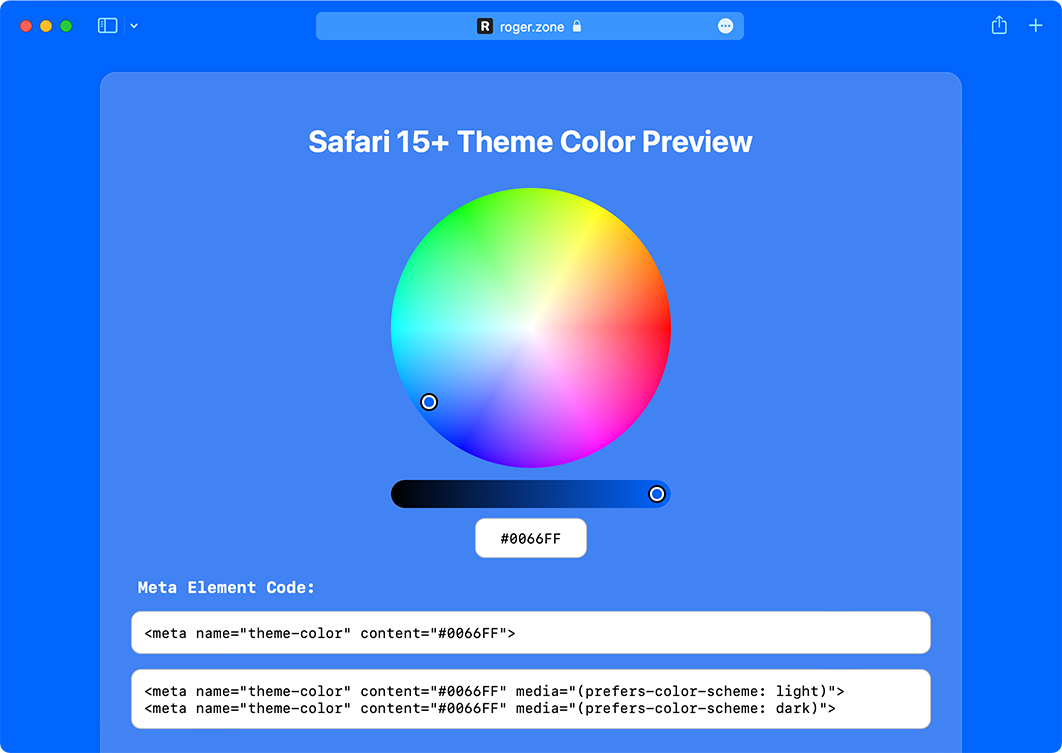
Пока из браузеров поддержка этих режимов реализована только в Safari (рис. 3).

Рис. 3. Изменение цветовой схемы в браузере Safari
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>media</title>
<meta name="theme-color" content="#03A9F4" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#303F9F" media="(prefers-color-scheme: dark)">
</head>
<body>
<p>Основной текст</p>
</body>
</html>
Примечание
В браузере Chrome theme-color работает только для прогрессивных веб-приложений.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.