Атрибут reversed меняет нумерацию в списке на обратный порядок, вместо 1,2,3 будет выводиться 3,2,1.
Синтаксис
<ol reversed>
...
</ol>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>ol, атрибут reversed</title>
</head>
<body>
<ol reversed>
<li>Декабрь</li>
<li>Ноябрь</li>
<li>Октябрь</li>
<li>Сентябрь</li>
<li>Август</li>
<li>Июль</li>
<li>Июнь</li>
<li>Май</li>
<li>Апрель</li>
<li>Март</li>
<li>Февраль</li>
<li>Январь</li>
</ol>
</body>
</html>
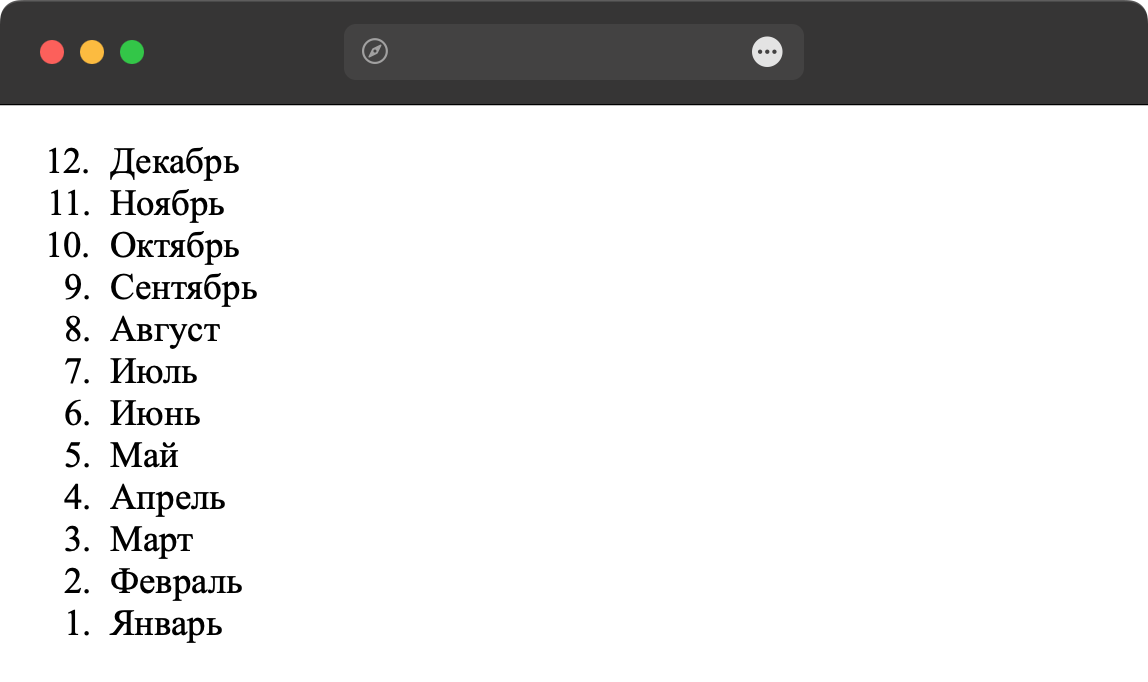
Результат данного примера показан на рис. 1.

Рис. 1. Обратная нумерация
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.