Когда атрибут title используется с элементом <style>, он приобретает специальное назначение, уникальное для этого элемента. title позволяет указать читаемое имя стилю, чтобы пользователь в браузере мог переключаться между разными стилями и, тем самым, выбирать стиль под разные цели. Например, тёмная тема, версия для печати, версия для слабовидящих и др.
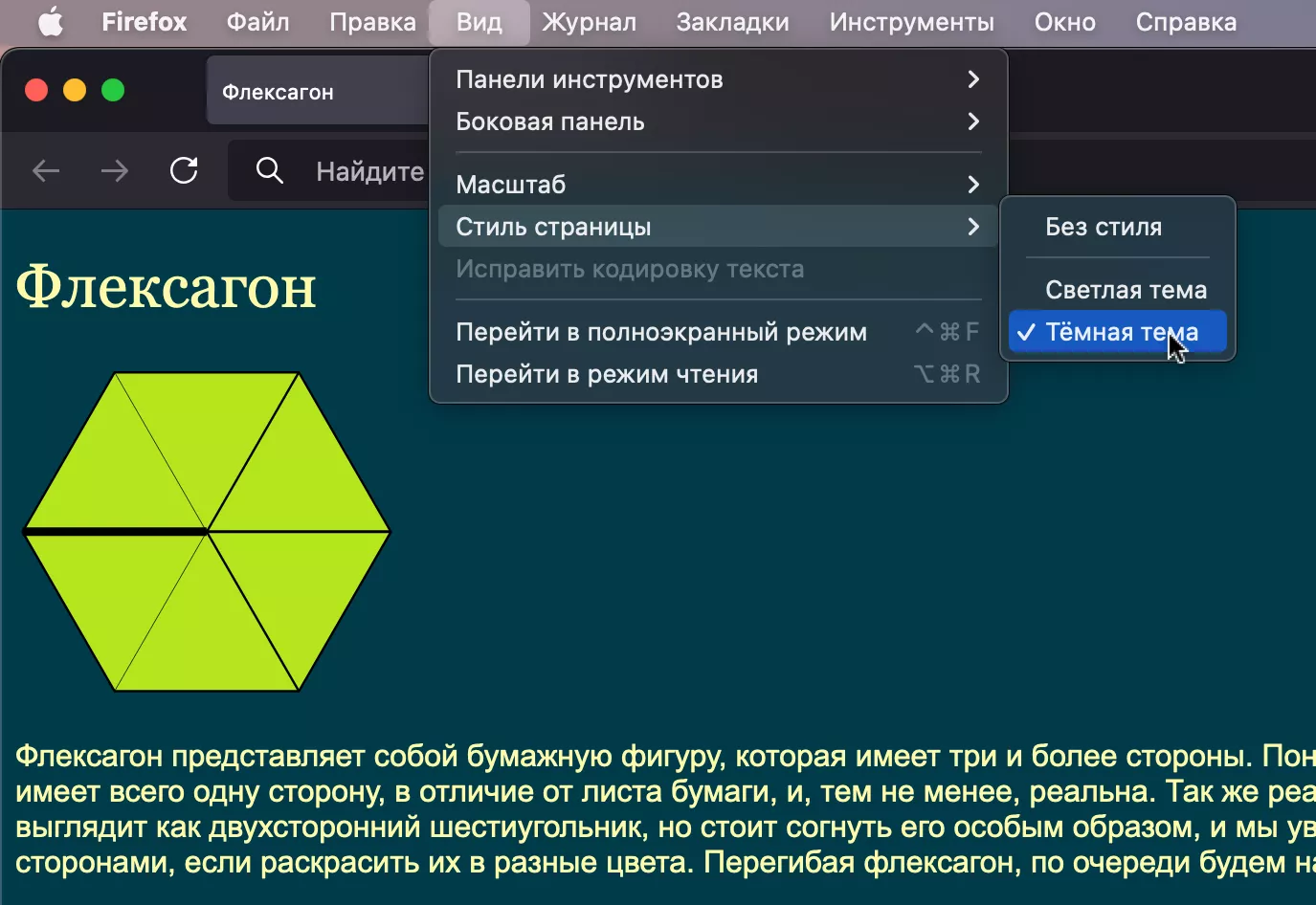
В браузере пользователь может переключаться между стилями, к примеру, в Firefox это делается через меню (рис. 1).

Рис. 1. Список стилей в браузере Firefox
Если атрибут title не указан, то стиль будет применяться ко всей веб-странице. Добавление title делает стилевой блок независимым и при переключении стилей будет активирован только выбранный стиль.
Синтаксис
<style title="<текст>">
Значения
В качестве значения пишется произвольный текст, который, как правило, обозначает предназначение стилей.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<style>
body {
font-family: Arial, Verdana, sans-serif;
}
h1 {
font-family: Georgia, Times, serif;
font-weight: normal;
}
</style>
<style title="Светлая тема">
body {
background-color: #f0f0f0;
color: #333;
}
</style>
<style title="Тёмная тема">
body {
background-color: #003b4a;
color: #fffaaa;
}
</style>
</head>
<body>
<h1>Флексагон</h1>
<p class="fig"><img src="image/flexagon.svg" alt="Флексагон" width="200"></p>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.