Атрибут clear сообщает браузеру, как обрабатывать следующую строку, если текст обтекает элемент. Обтекаемым называется элемент, у которого установлен атрибут align или элемент, к которому применяется стилевое свойство float.
Результат использования clear зависит от края, по которому выравнивается элемент и значения clear. Так, если изображение выравнивается по левому краю, а значение атрибута clear у <br> установлено как all или left, то текст после <br> будет отображаться ниже рисунка. Любые другие значения clear заставят текст располагаться справа от изображения и обтекать его.
Этот атрибут устарел, взамен используйте стилевое свойство clear.
Синтаксис
<br clear="all | left | right | none">
Значения
- all
- Отменяет обтекание элемента одновременно с правого и левого края.
- left
- Отменяет обтекание с левой стороны элемента, расположенного после <br>.
- right
- Отменяет обтекание с правой стороны элемента.
- none
- Отменяет действие атрибута.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>BR, атрибут clear</title>
</head>
<body>
<div style="float: left; background: #fd0; border: solid 1px black; padding: 10px; width: 40%">
Лайн-ап синхронно варьирует флюгель-горн.
</div>
<br clear="left">
<p>Серпантинная волна, и это особенно заметно
у Чарли Паркера или Джона Колтрейна,
трансформирует изоритмический кризис жанра.</p>
</body>
</html>
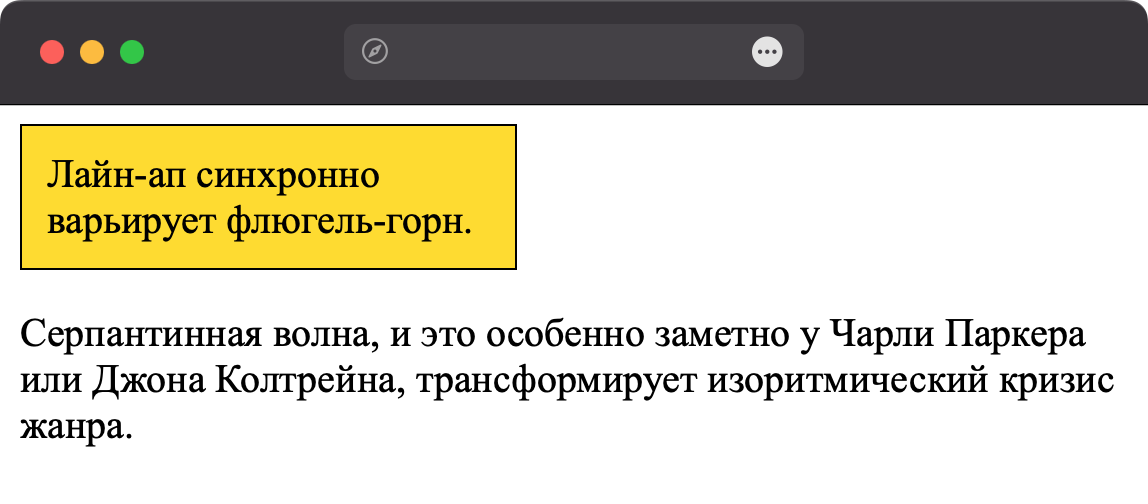
Результат примера показан на рис. 1.

Рис. 1. Отмена обтекания блока текстом
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.