Атрибут align определяет выравнивание заголовка относительно таблицы. Результат его действия зависит от используемого браузера и установленного значения.
Данный атрибут устарел, взамен него используйте стили.
Синтаксис
<caption align="left | right | top | bottom">...</caption>
Значения
- left
- В Firefox заголовок располагается слева от таблицы. Остальные браузеры игнорируют это значение.
- right
- В Firefox заголовок располагается справа от таблицы. Остальные браузеры игнорируют это значение.
- top
- Заголовок размещается перед таблицей по её центру.
- bottom
- Заголовок размещается внизу таблицы по её центру.
Значение по умолчанию
top
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CAPTION, атрибут align</title>
</head>
<body>
<table width="100%" border="1" cellspacing="1" cellpadding="4">
<caption align="bottom">Пример таблицы</caption>
<tr>
<th>#</th>
<th>Чебурашка</th>
<th>Крокодил Гена</th>
<th>Шапокляк</th>
</tr>
<tr>
<td>1</td><td>FXD</td>
<td>URN</td><td>LWK</td>
</tr>
</table>
</body>
</html>
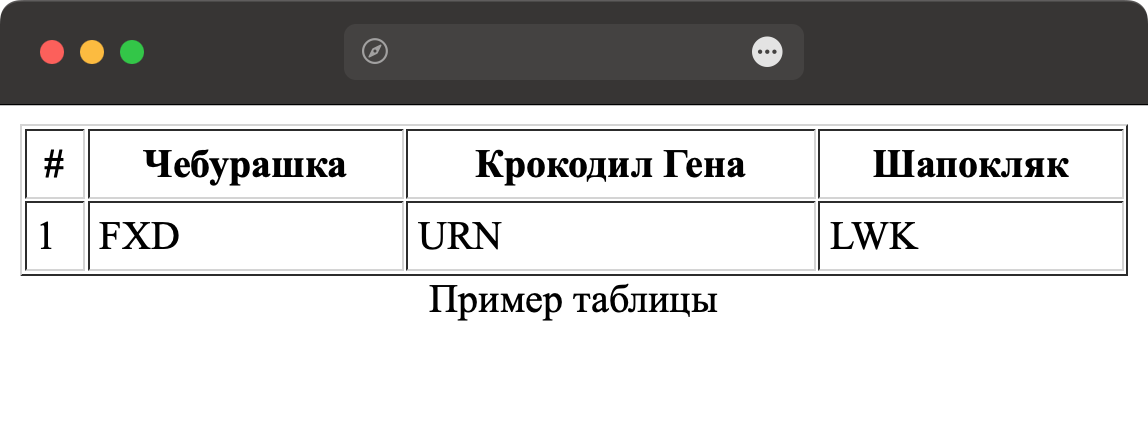
Результат данного примера показан на рис. 1.

Рис. 1. Размещение заголовка под таблицей
Примечание
Для выравнивания заголовка по горизонтали используйте стилевое свойство text-align. Чтобы задать положение заголовка до или после таблицы, воспользуйтесь свойством caption-side.
caption {
text-align: center; /* Выравнивание по центру */
caption-side: bottom; /* Заголовок снизу таблицы */
}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>CAPTION, атрибут align</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные рамки */
}
th, td {
border: 1px solid #333; /* Параметры рамки */
}
caption {
text-align: center; /* Выравнивание по центру */
caption-side: bottom; /* Заголовок снизу таблицы */
}
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>#</th>
<th>Чебурашка</th>
<th>Крокодил Гена</th>
<th>Шапокляк</th>
</tr>
<tr>
<td>1</td><td>FXD</td>
<td>URN</td><td>LWK</td>
</tr>
</table>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.