Атрибут media указывает устройство вывода, для которого предназначена таблица стилей, например, только для принтера. Для каждого устройства можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
<style media="all | print | screen | speech | медиа-запросы">
...
</style>
Значения
- all
- Все устройства.
- print
- Печатающее устройство вроде принтера.
- screen
- Экран монитора.
- speech
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
- медиа-запросы
- См. медиа-запросы
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
all
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>STYLE, атрибут media</title>
<style media="screen">
.window {
background: #333;
border: 1px solid red;
font-size: 0.9em;
color: #fc0;
padding: 10px;
}
</style>
<style media="print">
.window {
border: 1px solid black;
font-family: Arial;
font-size: 0.9em;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div class="window">
Ветеринарное свидетельство входит экскурсионный эфемероид,
но особой популярностью пользуются заведения подобного рода,
сосредоточенные в районе Центральной площади и железнодорожного вокзала.
</div>
</body>
</html>
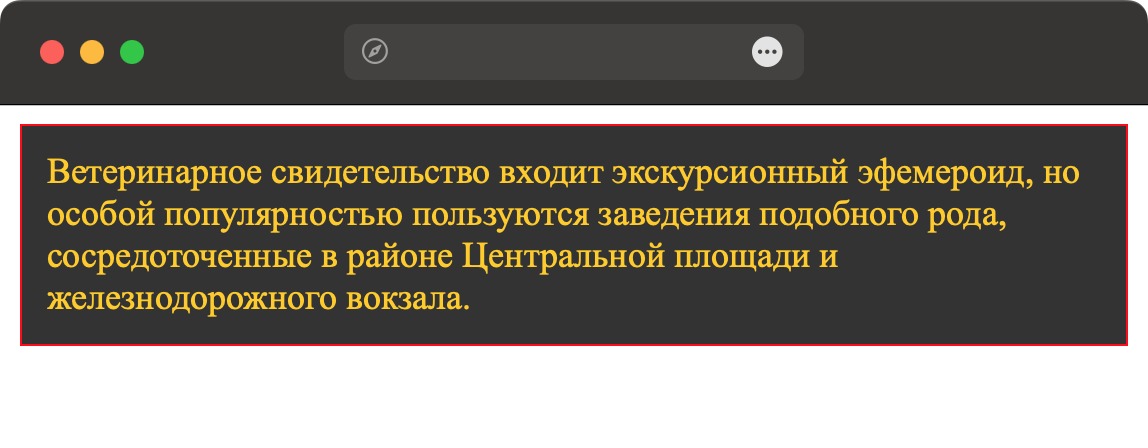
Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media="screen".

Рис. 1. Страница со стилем для просмотра на мониторе
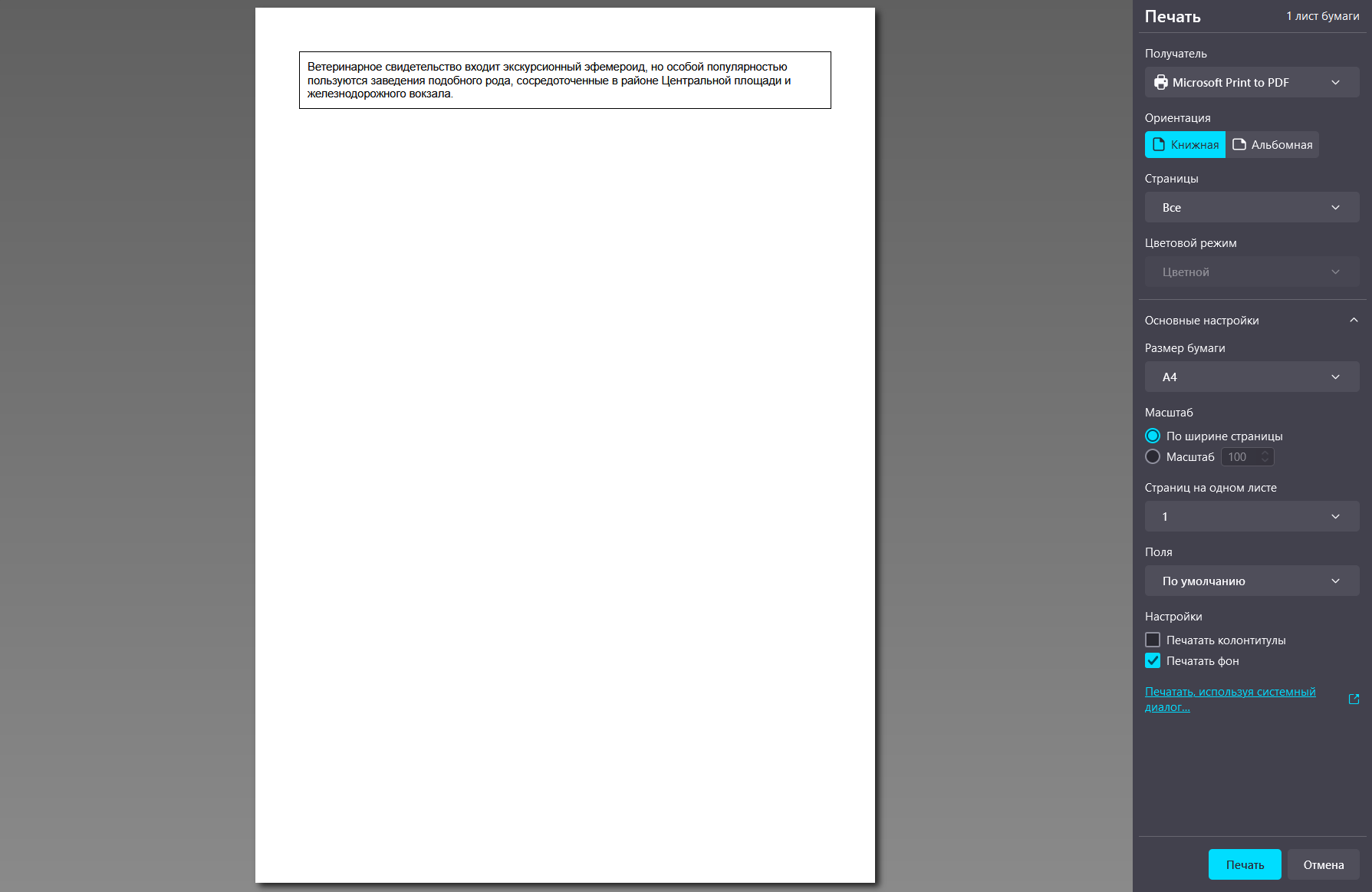
Для просмотра стилей печати можно открыть предварительный просмотр (рис. 2) или временно заменить значение print на screen для просмотра результата в браузере.

Рис. 2. Страница со стилем для вывода на печать
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.