Атрибут crossorigin является частью технологии CORS и применяется при загрузке изображения со стороннего сайта для использования в элементе <canvas>.
CORS (Cross-origin resource sharing, совместное использование ресурсов между разными источниками) — это механизм, который позволяет веб-страницам делать запросы к ресурсам с другого домена.
По умолчанию браузеры блокируют запросы к таким ресурсам из соображений безопасности, это называется «политика одного источника». CORS позволяет серверу разрешить запросы с разных доменов путём отправки специальных HTTP-заголовков «Access-Control-Allow-Origin». К примеру, если на сервере разрешён доступ с любого стороннего ресурса, то сервер вернёт следующий заголовок:
Access-Control-Allow-Origin: *
Браузер автоматически добавляет заголовок «Origin» в запрос, указывая источник запроса.
Если сервер отправляет заголовок «Access-Control-Allow-Origin» со значением, совпадающим с «Origin» (или с маской «*», как показано выше), запрос разрешается.
Origin: webref.ru
Если у элемента <img> не указан атрибут crossorigin, то посылается запрос, не относящийся к CORS (без заголовка Origin), при этом браузер помечает изображение как испорченное (оно не считается безопасным) и ограничивает доступ к его данным, не позволяя использовать изображение в элементах <canvas>.
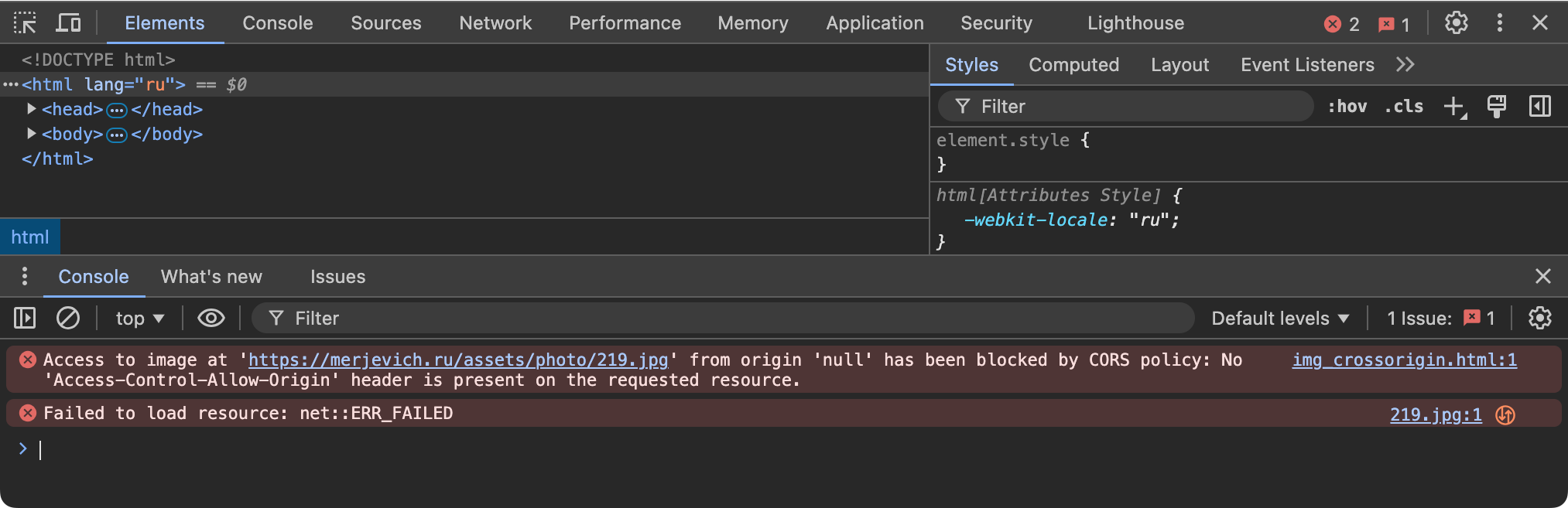
Если атрибут crossorigin указан, то посылается CORS-запрос (с заголовком Origin), но если сервер не соглашается разрешить сторонний доступ, то браузер блокирует загрузку изображения и фиксирует ошибку в панели разработчика (рис. 1).

Рис. 1. Ошибка доступа к изображению
Синтаксис
<img src="<адрес>" crossorigin="anonymous | use-credentials">
Значения
- anonymous
- Запрос к серверу отправляется без учётной записи пользователя (не передаются куки браузера, сертификат X.509, логин и пароль).
- use-credentials
- Запрос включает все учётные данные пользователя (куки браузера, сертификат X.509, логин, пароль и запрос на авторизацию).
Пустое или некорректно значение считается как anonymous.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>canvas</title>
<meta charset="utf-8">
<style>
.hide {
display: none; /* Скрываем изображение */
}
</style>
</head>
<body>
<canvas id="photo" width="200" height="200"></canvas>
<img src="https://merjevich.ru/assets/photo/219.jpg"
crossorigin="anonymous" alt="СП-15" id="img" class="hide">
<script>
const drawingCanvas = document.getElementById('photo');
if(drawingCanvas && drawingCanvas.getContext) {
const context = drawingCanvas.getContext('2d');
const img = document.getElementById("img"); // Находим изображение
context.drawImage(img, 10, 10); // Выводим его
}
</script>
</body>
</html>
В данном примере через элемент <img> вставляется изображение с другого сайта, которое скрывается от просмотра через стили. Изображение с помощью скрипта добавляет на холст <canvas>. Если CORS не настроен, то картинка показана не будет.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.