Атрибут longdesc позволяет указать адрес документа, где содержится аннотация к изображению. Также одним из вариантов использования longdesc является ориентация на речевые браузеры.
Данный атрибут устарел, не используйте его.
Синтаксис
<img longdesc="<адрес>">
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>IMG, атрибут longdesc</title>
</head>
<body>
<p><img src="image/dzen.png" alt="Дзен" longdesc="dzen.txt"></p>
</body>
</html>
Примечание
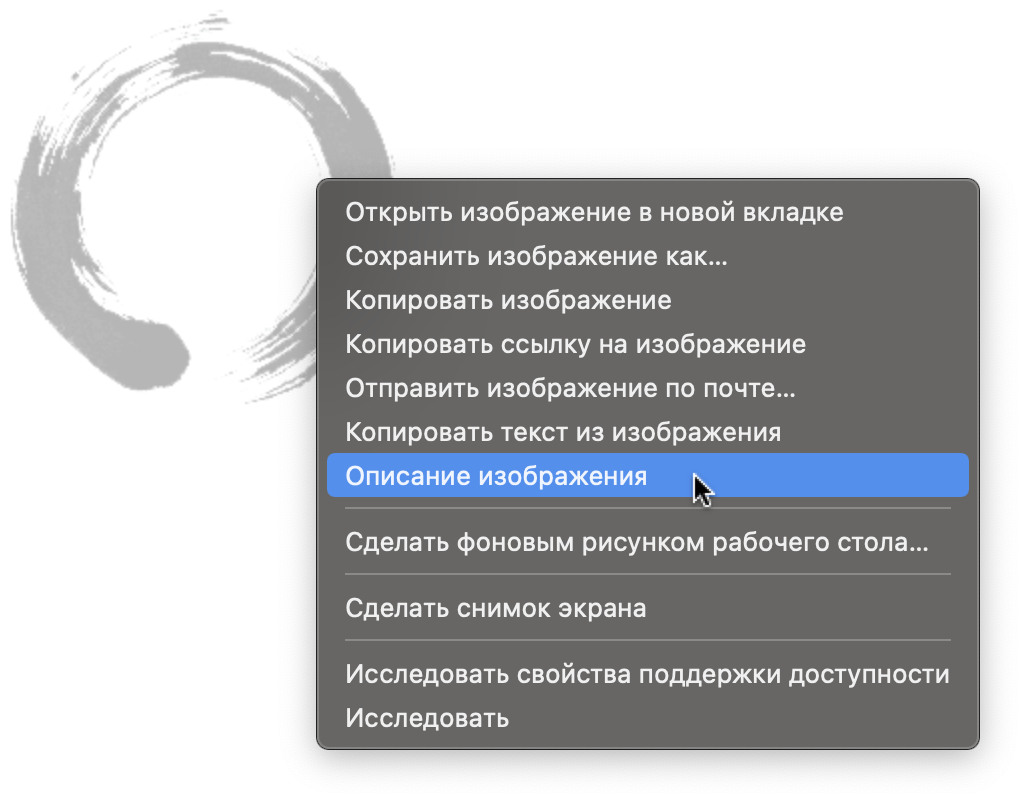
Браузеры никак не поддерживают атрибут longdesc и не выводят текст, указанный по ссылке. Некоторым исключением является Firefox, который отображает пункт меню в свойствах изображения (рис. 1).

Рис. 1. Длинное описание в браузере Firefox
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.