Атрибут integrity содержит хэш стилевого файла, расположенного на стороннем сервере. Такой хэш нужен для проверки того, что это тот самый запрашиваемый, а не какой-нибудь поддельный файл.
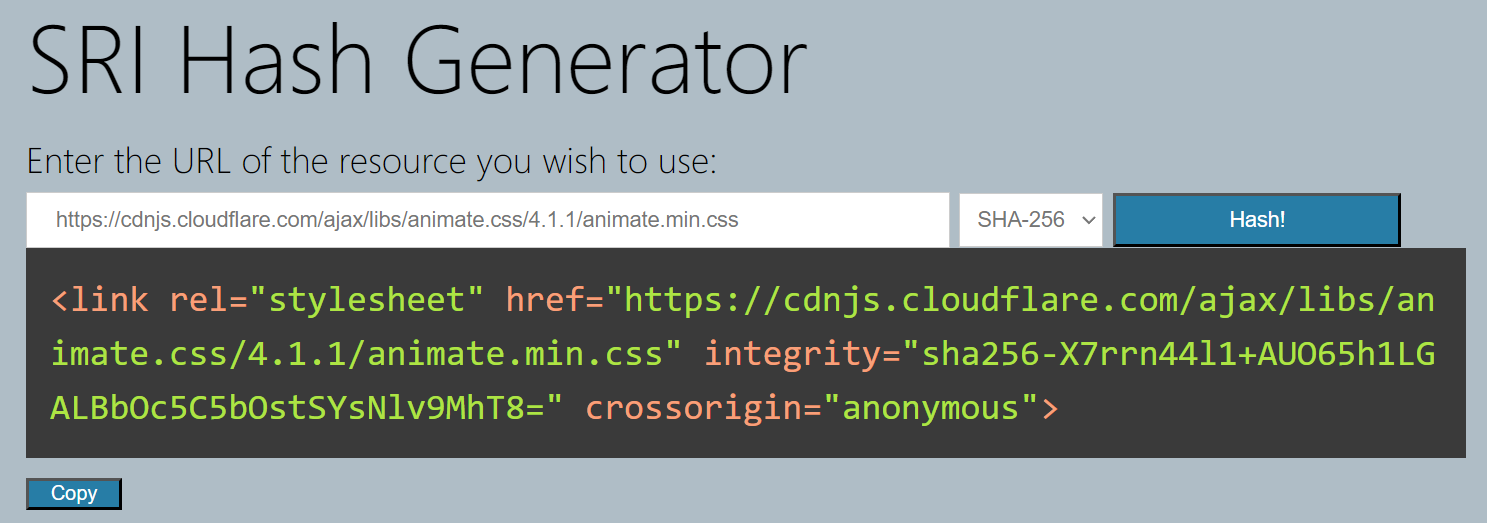
Для проверки целостности файла сперва делается его хэш, например, с помощью ресурса srihash.org. В строке пишется адрес файла и выбирается алгоритм хэширования (к примеру, SHA-256), как это показано на рис. 1.

Рис. 1. Генератор хэша
Браузер загружает стилевой файл, указанный в атрибуте href элемента <link>, создаёт хэш файла и сравнивает полученное значение со значением атрибута integrity. Если хэши различаются, то выполнение стилевого файла блокируется в целях безопасности.
Синтаксис
<link href="<адрес>" integrity="<хэш файла>"></script>>
Значения
В качестве значения указывается хэш файла в следующем формате:
<алгоритм>-<хэш>
Название алгоритма пишется слитно без дефисов, к примеру, для алгоритма SHA-256 указываем sha256.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>integrity</title>
<meta charset="utf-8">
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
integrity="sha256-X7rrn44l1+AUO65h1LGALBbOc5C5bOstSYsNlv9MhT8="
crossorigin="anonymous">
</head>
<body>
<h1 class="animate__animated animate__pulse animate__infinite">
Анимированный заголовок
</h1>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.