Когда атрибут title используется с элементом <link>, он приобретает специальное назначение, уникальное для этого элемента. title позволяет указать несколько стилей для одной веб-страницы и присвоить им читаемое имя. Например, сделать версию по умолчанию, версию для печати, версию для слабовидящих и др.
В браузере пользователь может переключаться между стилями, например, в Firefox это делается через меню (рис. 1).

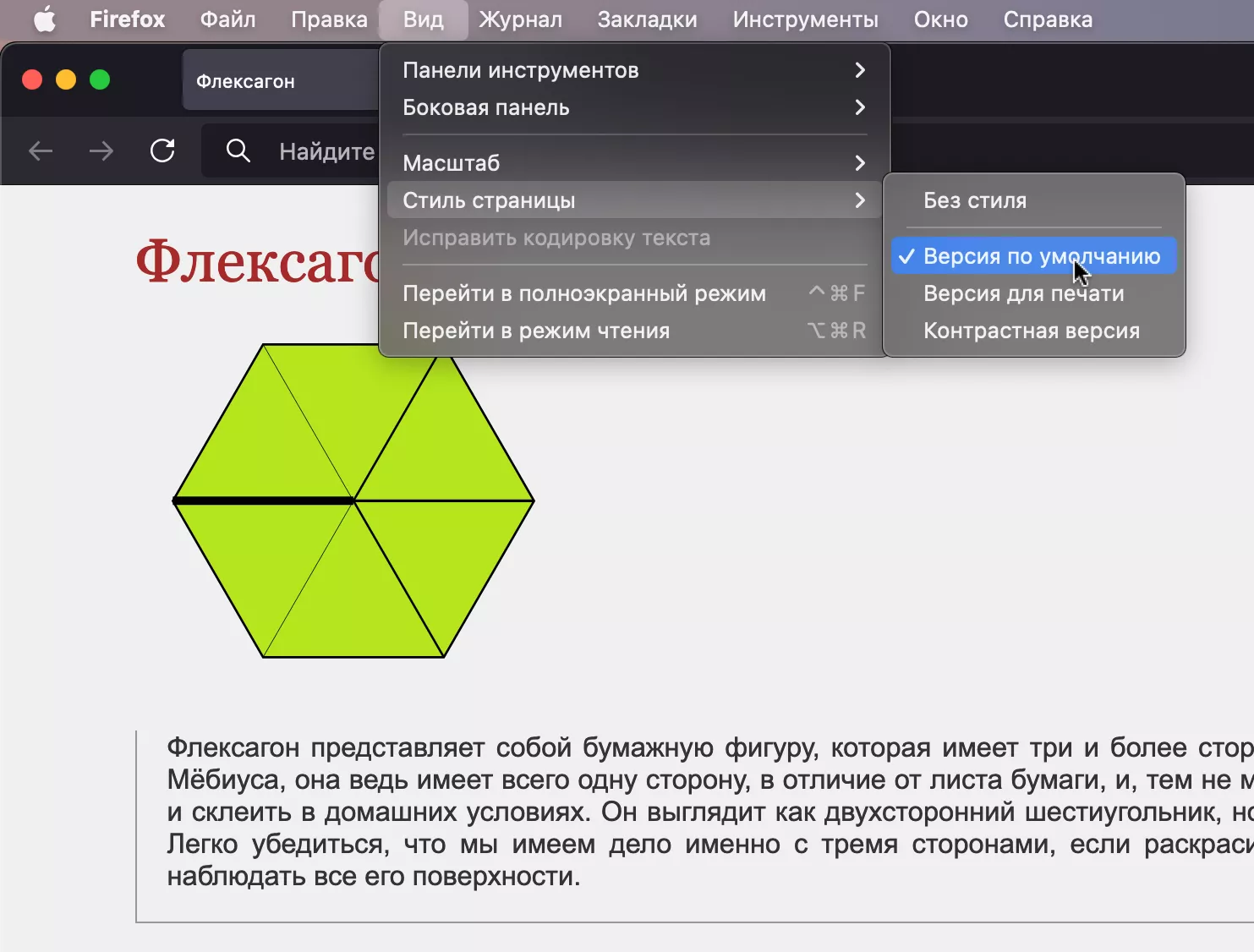
Рис. 1. Список стилей в браузере Firefox
Атрибут title в сочетании с атрибутом rel дают разный эффект (табл. 1).
Табл. 1. Комбинация атрибутов rel и title
| title указан? |
Значение rel |
Результат |
| Нет |
stylesheet |
Таблица стилей всегда применяется к документу.
<link href="style.css" rel="stylesheet">
|
| Да |
stylesheet |
Указанная таблица стилей считается предпочтительной и применяется по умолчанию, но будет отключена, если выбрана альтернативная таблица стилей.
<link href="style.css" rel="stylesheet" title="Заголовок">
|
| Да |
alternate stylesheet |
Указанная таблица стилей считается альтернативной и отключена по умолчанию, но может быть выбрана из списка.
<link href="style.css" rel="alternate stylesheet" title="Заголовок">
|
Синтаксис
<link title="<текст>" rel="alternate">
<link title="<текст>" rel="alternate stylesheet">
Значения
В качестве значения пишется произвольный текст, который, как правило, обозначает предназначение стилей.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/example/css/default.css" title="Версия по умолчанию">
<link rel="alternate stylesheet" href="/example/css/print.css" title="Версия для печати">
<link rel="alternate stylesheet" href="/example/css/contrast.css" title="Контрастная версия">
</head>
<body>
<h1>Флексагон</h1>
<p class="fig"><img src="image/flexagon.svg" alt="Флексагон" width="200"></p>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.