Атрибут max устанавливает верхнее значение для ввода числа или даты в поле формы.
max может добавляться только к полю формы, у которого type имеет одно из значений: date, month, week, time, datetime-local, number, range.
Синтаксис
<input max="<число>">
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Укажите вашу температуру в градусах Цельсия</p>
<input type="number" min="35" max="41"
value="36.6" step="0.1"></p>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Сегодня 1 января 2145 года.
Укажите дату вылета на планету Земля на ближайшие
семь дней.</p>
<p><input type="date" min="2145-01-01" max="2145-01-08"
value="2145-01-01"></p>
</form>
</body>
</html>
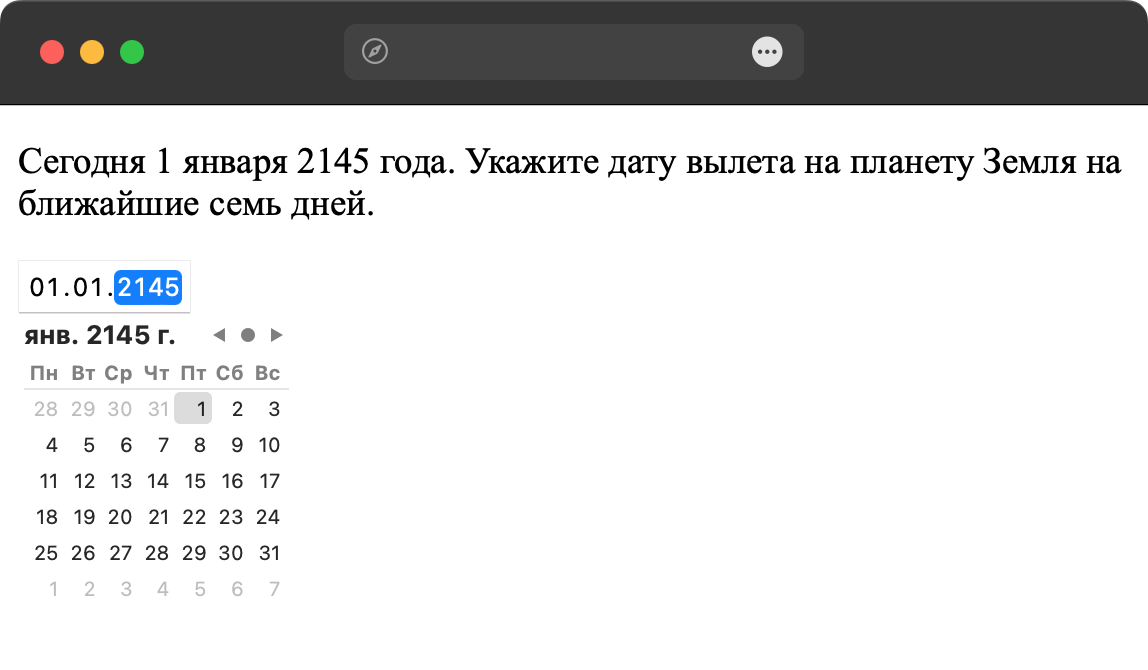
Результат данного примера в браузере Opera показан на рис. 1.

Рис. 1. Ограничение ввода даты через атрибут max
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.