Атрибут name определяет уникальное имя элемента формы. Как правило, это имя используется при отправке данных на сервер или для доступа к введённым данным поля через скрипты.
Синтаксис
<input name="<имя>">
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>INPUT, атрибут name</title>
<script>
function dataField(f) {
alert("Вы ввели: " + f.comment.value);
}
</script>
</head>
<body>
<form>
<p><b>Введите текст</b></p>
<p><input type="text" name="comment">
<input type="button" value="ОК" onClick="dataField(this.form)"></p>
</form>
</body>
</html>
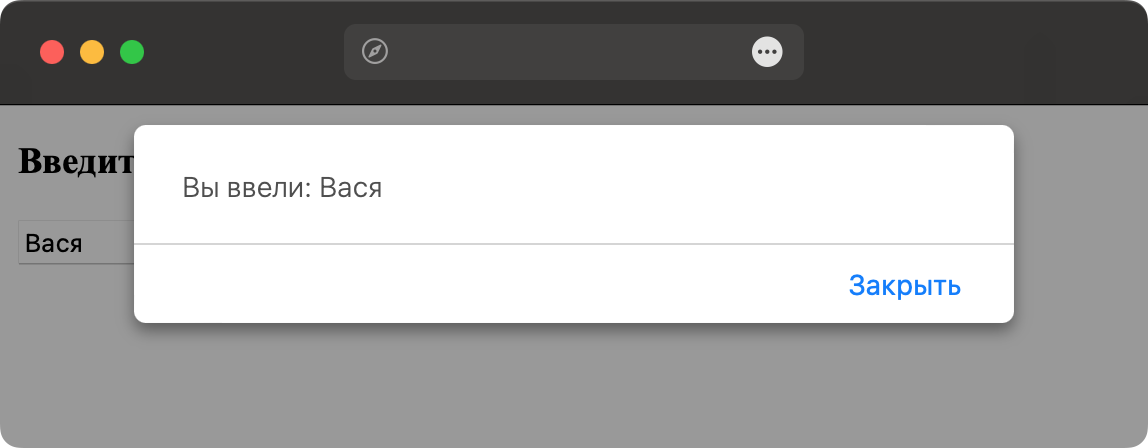
Результат примера показан на рис. 1.

Рис. 1. Вывод окна JavaScript
В данном примере при нажатии на кнопку выводится окно JavaScript, в котором отображается фраза, введённая в текстовом поле.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.