Атрибут align используется для указания типа выравнивания горизонтальной линии. Если линия занимает всю доступную ширину, то align не оказывает никакого эффекта.
Это устаревший атрибут, взамен него используйте стили.
Синтаксис
<hr align="center | left | right">
Значения
- center
- Выравнивание по центру.
- left
- Выравнивание линии по левому краю.
- right
- Выравнивание по правому краю.
Значение по умолчанию
center
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HR, атрибут align</title>
</head>
<body>
<hr align="right" width="300">
<p>До недавнего времени считалось,
что лидерство в продажах недостижимо.</p>
</body>
</html>
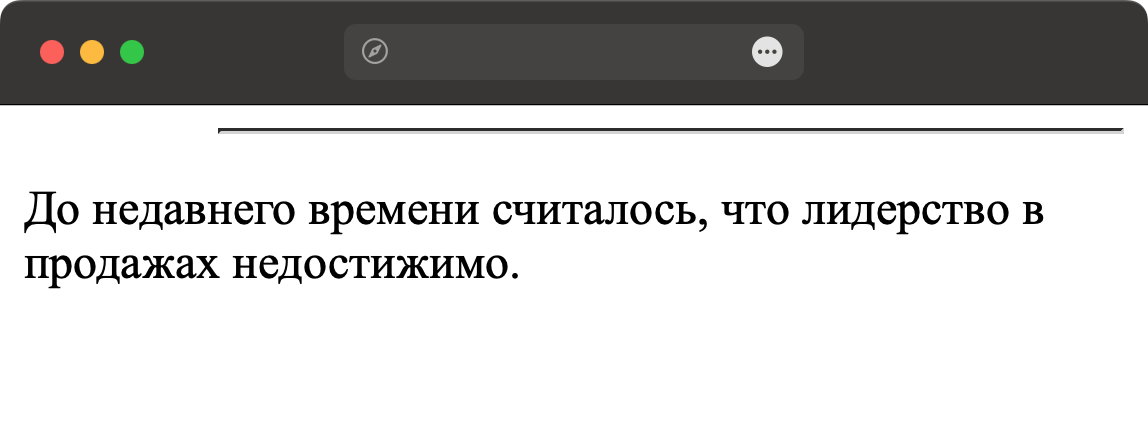
Результат примера показан на рис. 1.

Рис. 1. Выравнивание линии по правому краю
Примечание
Линию можно выравнивать по краю несколькими способами, один из них через свойство float.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HR</title>
<style>
hr {
width: 300px; /* Ширина */
float: right; /* По правому краю */
}
</style>
</head>
<body>
<hr>
<p>До недавнего времени считалось,
что лидерство в продажах недостижимо.</p>
</body>
</html>
Другой способ состоит в использовании стилевого свойства margin-right. Вот как будет выглядеть стиль:
hr {
width: 300px; /* Ширина */
margin-right: 0; /* По правому краю */
}
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.