Атрибут checked определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton) может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Атрибут checked может добавляться только к флажкам (<input type="checkbox">) или к переключателям (<input type="radio">).
Синтаксис
<input type="radio" checked>
<input type="checkbox" checked>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>INPUT, атрибут checked</title>
</head>
<body>
<form method="post" action="input5.php">
<p><b>С какими операционными системами вы знакомы?</b></p>
<p><input type="checkbox" name="option1" value="a1" checked>Windows<br>
<input type="checkbox" name="option2" value="a2">macOS<br>
<input type="checkbox" name="option4" value="a3">Linux<br>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
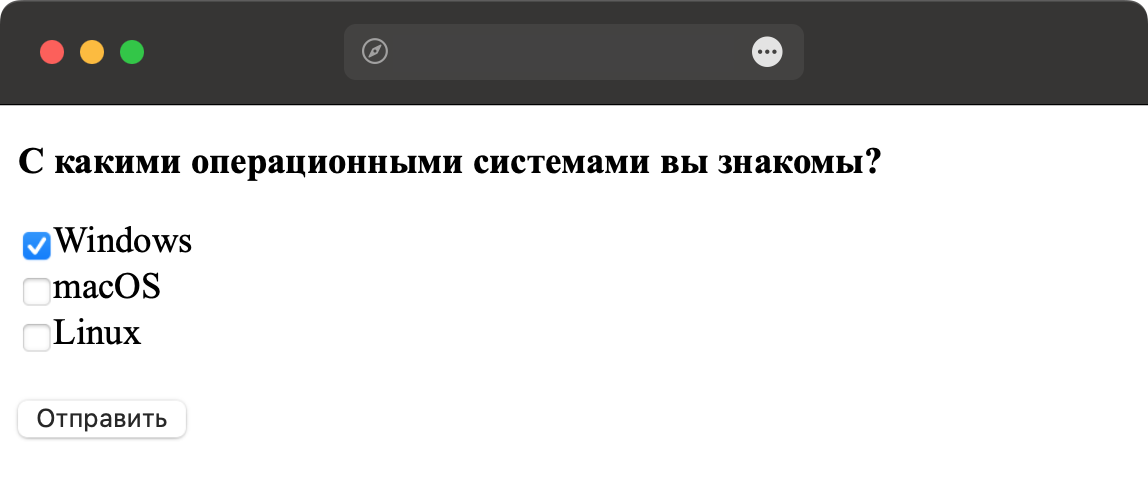
Результат данного примера показан на рис. 1.

Рис. 1. Помеченный флажок в форме
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.