Событие onblur возникает при потере фокуса у элемента. Это обычно происходит, если щёлкнуть на другой элемент текущего документа. onblur противоположно по своему действию событию onfocus.
Синтаксис
onblur="<скрипт>"
Значения
См. скрипт.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Событие onblur</title>
<style>
.warning {
background-color: #ffe;
outline: 1px solid #dc143c;
}
</style>
<script>
function warning(field) {
if (field.value == '') field.classList.add('warning');
else field.classList.remove('warning');
}
</script>
</head>
<body>
<form>
<p><input placeholder="Имя" onblur="warning(this)"></p>
<p><input placeholder="Фамилия" onblur="warning(this)"></p>
<p><input placeholder="Адрес" onblur="warning(this)"></p>
</form>
</body>
</html>
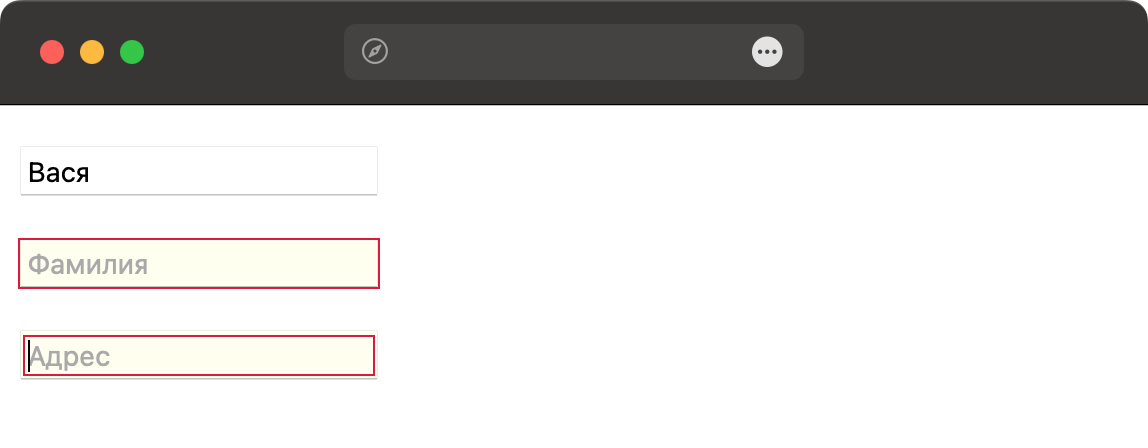
Результат данного примера показан на рис. 1. При потере фокуса идёт проверка, заполнено поле или нет. Если поле пустое, то к нему добавляется класс .warning.

Рис. 1. Вызов скрипта при потере фокуса
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.