Событие onmouseup по своему действию противоположно событию onmousedown и происходит при отпускании кнопки мыши, пока курсор находится в пределах элемента, к которому добавлен атрибут onmouseup.
Синтаксис
onmouseup="<скрипт>"
Значения
См. скрипт.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Событие onmouseup</title>
<script>
function hi(){
document.getElementById("layer2").innerHTML += "хи ";
}
</script>
<style>
#layer1 {
background: #fc0; /* Цвет фона */
padding: 30px 10px; /* Поля вокруг текста */
}
</style>
</head>
<body onmouseup="if(window.interval) clearInterval(interval)">
<div id="layer1" onmousedown="interval=setInterval('hi()',10)">
Щёлкните внутри
</div>
<div id="layer2"></div>
</body>
</html>
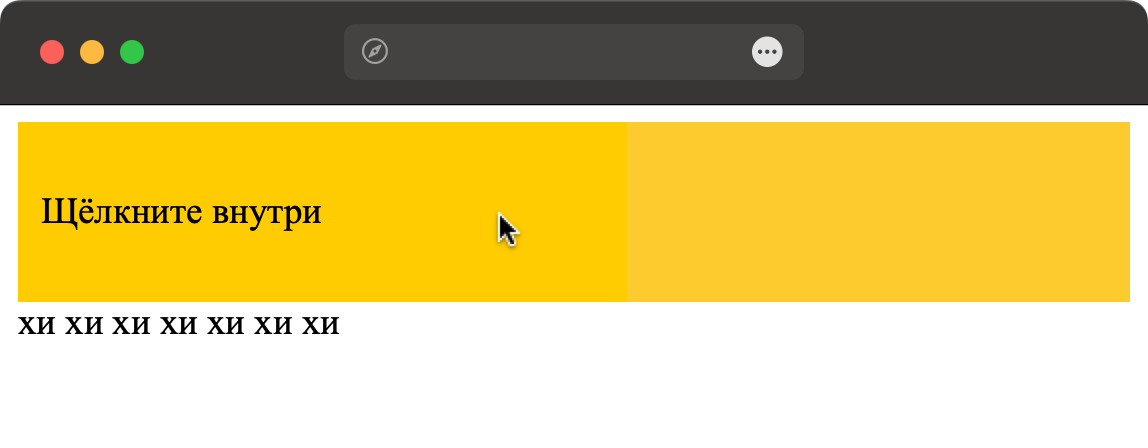
В данном примере при наведении курсора на оранжевый слой и нажатии на кнопку мыши выводится текст «хи» (рис. 1) до тех пор, пока кнопка не будет отпущена.

Рис. 1. Использование события onmouseup
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.