Атрибут disabled блокирует доступ к кнопке и возможность на неё нажать. Кнопка в заблокированном состоянии отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>BUTTON, атрибут disabled</title>
</head>
<body>
<form action="handler.php">
<p><button>Активная кнопка</button>
<button disabled>Неактивная кнопка</button></p>
</form>
</body>
</html>
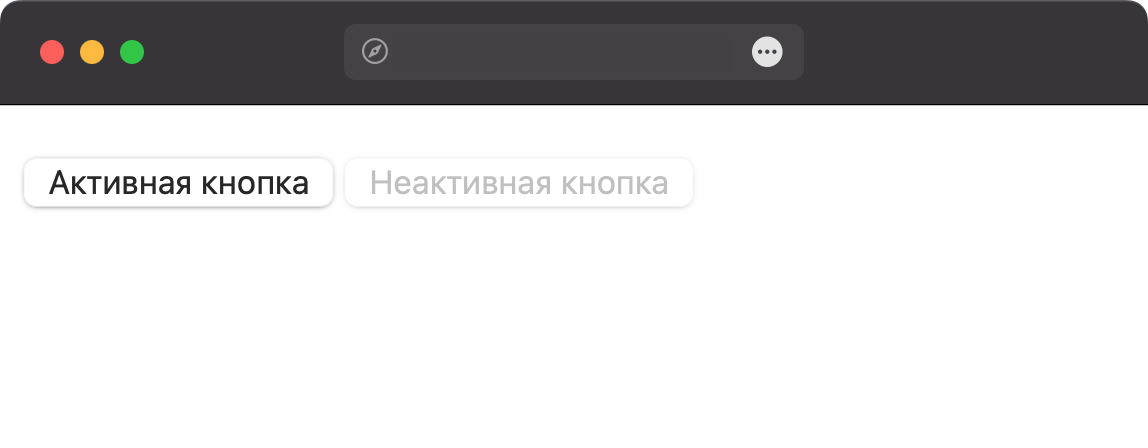
Результат данного примера продемонстрирован на рис. 1.

Рис. 1. Вид активной и неактивной кнопок
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.