Атрибут popovertargetaction позволяет указать действие, которое следует выполнить со всплывающим окном, при нажатии на кнопку.
Синтаксис
<button popovertargetaction="hide | show | toggle">Кнопка</button>
Значения
- hide
- Скрывает всплывающее окно, если оно видимо. Не работает для скрытого окна.
- show
- Показывает всплывающее окно, если оно скрыто. Не работает для видимого окна.
- toggle
- Позволяет переключать видимость всплывающего окна: если оно видимо, то будет скрыто, и наоборот, если окно скрыто, то будет показано.
Значение по умолчанию
toggle
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>popover</title>
<style>
[popover] {
padding: 1em 2em;
}
</style>
</head>
<body>
<p><button popovertarget="category">Добавить категорию</button>
<div id="category" popover>
<form>
<p>Новая категория</p>
<p><input name="category" placeholder="Введите имя категории" autofocus></p>
<p>
<button>Создать</button>
<button type="button" popovertarget="category" popovertargetaction="hide">Закрыть</button>
</p>
</form>
</div>
</body>
</html>
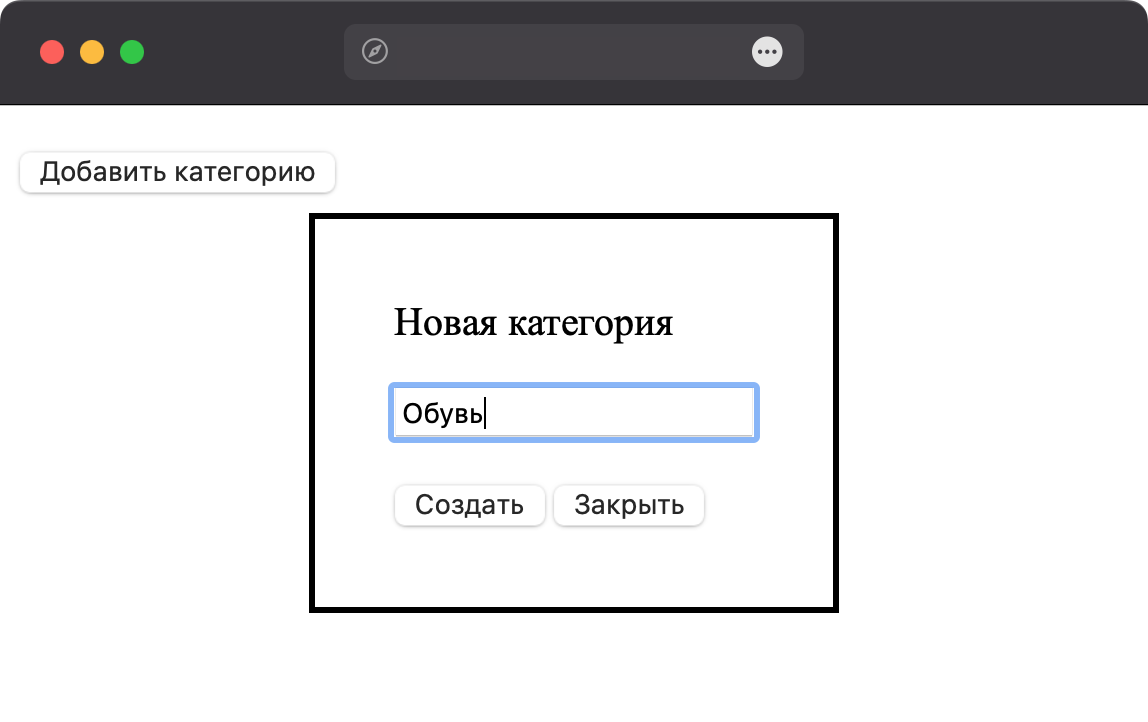
В данном примере вставлена кнопка «Закрыть», которая связывается со всплывающим окном через атрибут popovertarget. Атрибут popovertargetaction определяет поведение кнопки и позволяет закрыть данное окно.
Результат примера показан на рис. 1.

Рис. 1. Всплывающее окно
Примечание
В Firefox атрибут popovertargetaction по умолчанию отключен. Для его работы в настройках программы по адресу about:config следует найти параметр dom.element.popover.enabled и установить ему значение true (рис. 2).

Рис. 2. Настройка параметров в Firefox
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.