Атрибут popovertarget связывает кнопку со всплывающим окном, позволяя при щелчке по кнопке открывать или закрывать это окно. В качестве значения popovertarget принимается имя идентификатора, заданного для элемента всплывающего окна. К примеру, чтобы элемент <div> превратить во всплывающее окно, к нему следует добавить атрибут popover и установить уникальный идентификатор. То же имя идентификатора служит значением атрибута popovertarget.
<button popovertarget="busket">Открыть корзину</button>
<div id="busket" popover>…</div>
Исходно элемент с атрибутом popover скрыт от показа и становится виден при щелчке по кнопке. Для создания отдельной кнопки закрытия окна можно использовать атрибут popovertargetaction со значением hide элемента <button>.
<button popovertarget="busket" popovertargetaction="hide">Закрыть корзину</button>
Синтаксис
<button popovertarget="<идентификатор>">Кнопка</button>
Значения
В качестве значения указывается имя идентификатора, добавленное к элементу для создания всплывающего окна.
Значение по умолчанию
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>popovertarget</title>
<style>
[popover] {
padding: 1em; /* */
}
.close {
text-align: right; /* Выравнивание по правому краю */
margin-bottom: 1em; /* Расстояние снизу */
}
table {
border-collapse: collapse; /* Линии ячеек объединяются */
}
td, th {
border: 1px solid #333; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p><button popovertarget="sizes">Таблица размеров</button></p>
<div id="sizes" popover>
<div class="close"><button popovertarget="sizes" popovertargetaction="hide"
title="Закрыть">x</button></div>
<table>
<tbody>
<tr><th>Международный размер</th><th>Российский размер</th>
<th>Объём груди</th><th>Объём талии</th><th>Объём бёдер</th></tr>
<tr><td>S</td><td>44</td><td>88</td><td>68</td><td>96</td></tr>
<tr><td>M</td><td>46</td><td>92</td><td>72</td><td>100</td></tr>
<tr><td>L</td><td>48</td><td>96</td><td>76</td><td>104</td></tr>
<tr><td>XL</td><td>50</td><td>100</td><td>80</td><td>108</td></tr>
<tr><td>XXL</td><td>52</td><td>104</td><td>85</td><td>112</td></tr>
</tbody>
</table>
</div>
</body>
</html>
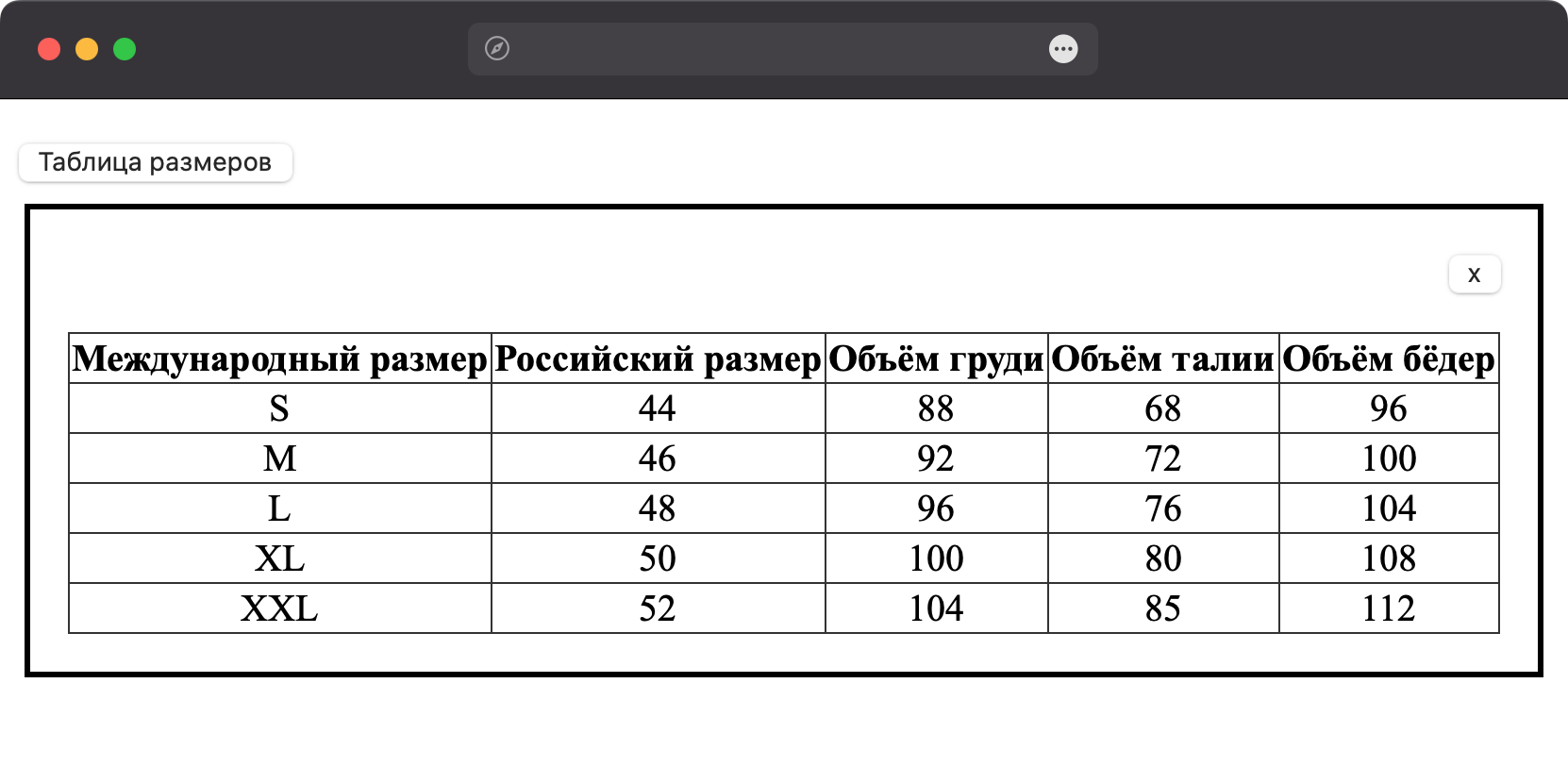
Результат данного примера показан на рис. 1.

Рис. 1. Всплывающее окно
Примечание
В Firefox атрибут popovertarget по умолчанию отключен. Для его работы в настройках программы по адресу about:config следует найти параметр dom.element.popover.enabled и установить ему значение true (рис. 2).

Рис. 2. Настройка параметров в Firefox
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.