Событие onmousemove используется для определения перемещения курсора мыши в любом направлении экрана. Это событие применяется для создания различных эффектов, связанных с курсором мыши: всплывающие подсказки, перетаскивание объектов и др.
Синтаксис
onmousemove="<скрипт>"
Значения
См. скрипт.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Событие onmousemove</title>
<script>
function mouseCoords(e) {
x = parseInt(e.pageX); // Координата X курсора
y = parseInt(e.pageY); // Координата Y курсора
document.getElementById("coords").innerHTML = "X : " + x + ", Y : " + y;
}
</script>
<style>
html, body {
height: 100%; /* Высота документа */
margin: 0; /* Убираем отступы на странице */
}
#coords {
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body onmousemove="mouseCoords(event)">
<div id="coords"></div>
</body>
</html>
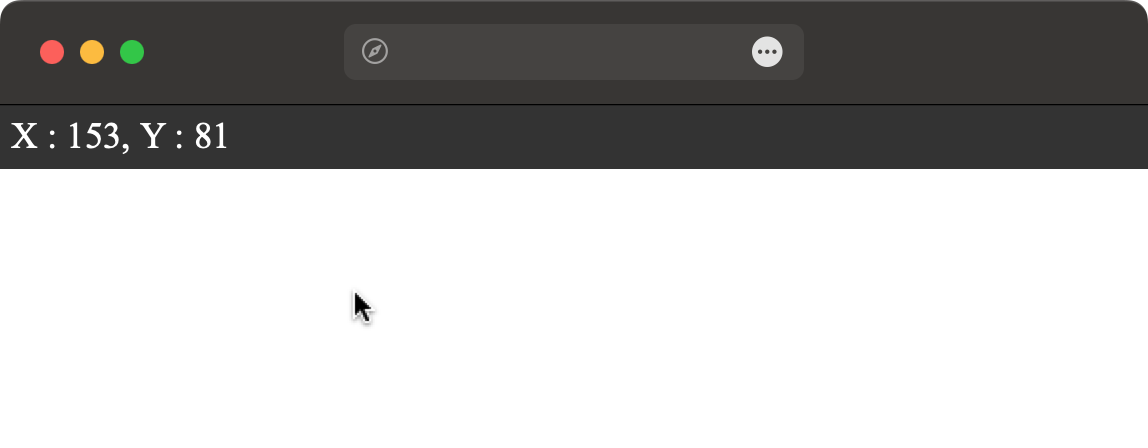
В данном примере на странице выводятся текущие координаты курсора мыши (рис. 1).

Рис. 1. Использование события onmousemove
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.