Событие onkeyup возникает в момент отпускания нажатой на клавиатуре клавиши.
Синтаксис
onkeyup="<скрипт>"
Значения
См. скрипт.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Событие onkeyup</title>
<style>
#msg {
color: red; /* Цвет текста */
display: none; /* Прячем сообщение */
}
</style>
<script>
function validForm(f) {
// Если введено число, то скрываем предупреждение
if (isDigit(f.value)) document.getElementById("msg").style.display = "none";
// В противном случае отображаем предупреждение
else document.getElementById("msg").style.display = "inline";
}
// Функция по проверке, число введено или нет
function isDigit(data) {
var numStr="0123456789";
var k = 0;
for (i=0;i<data.length;i++) {
thisChar = data.substring(i, i+1);
if (numStr.indexOf(thisChar) != -1) k++;
}
if (k == data.length) return 1;
else return 0;
}
</script>
</head>
<body>
<form action="">
<p>Введите любое число.</p>
<p><input type="text" name="num" onkeyup="validForm(this)">
<span id="msg">Вы ошиблись. Пожалуйста, введите число.</span></p>
</form>
</body>
</html>
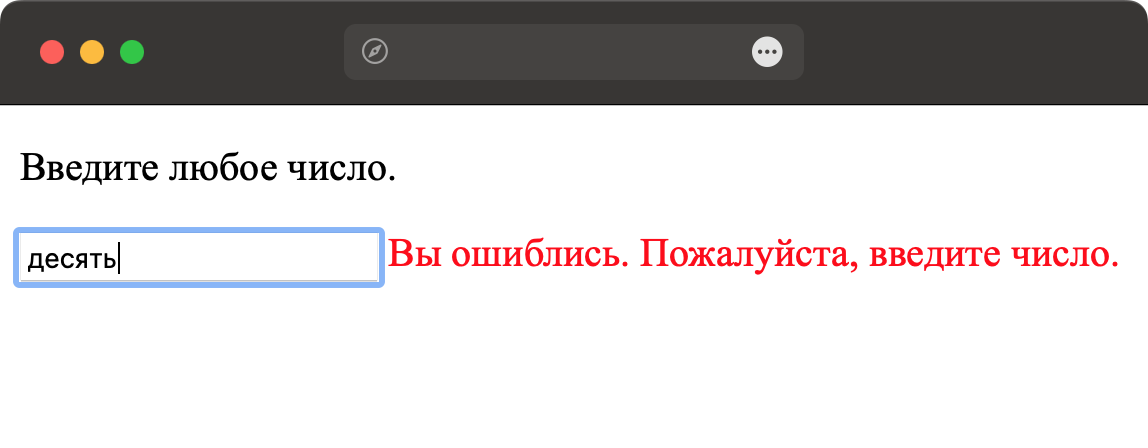
В данном примере по мере набора символов в текстовом поле происходит проверка на ввод цифр. Если введена буква,
пробел или другой символ отличный от цифры, то показывается предупреждение об ошибке (рис. 1).

Рис. 1. Использование события onkeyup для проверки данных формы
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.