Событие onmousedown по своему действию похоже на onclick и отличается от него тем, что срабатывает в момент нажатия на кнопку мыши. onclick же в каком-то смысле является комбинацией событий onmousedown и onmouseup.
Синтаксис
onmousedown="<скрипт>"
Значения
См. скрипт.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Событие onmousedown</title>
<script>
var i = 0;
function counter(){
i++;
document.getElementById("layer2").innerHTML += i + " ";
}
</script>
<style>
#layer1 {
background: #fc0; /* Цвет фона */
padding: 30px 10px; /* Поля вокруг текста */
}
</style>
</head>
<body onmouseup="if(window.interval) clearInterval(interval)">
<div id="layer1" onmousedown="interval=setInterval('counter()',50)">
Щёлкните внутри
</div>
<div id="layer2"></div>
</body>
</html>
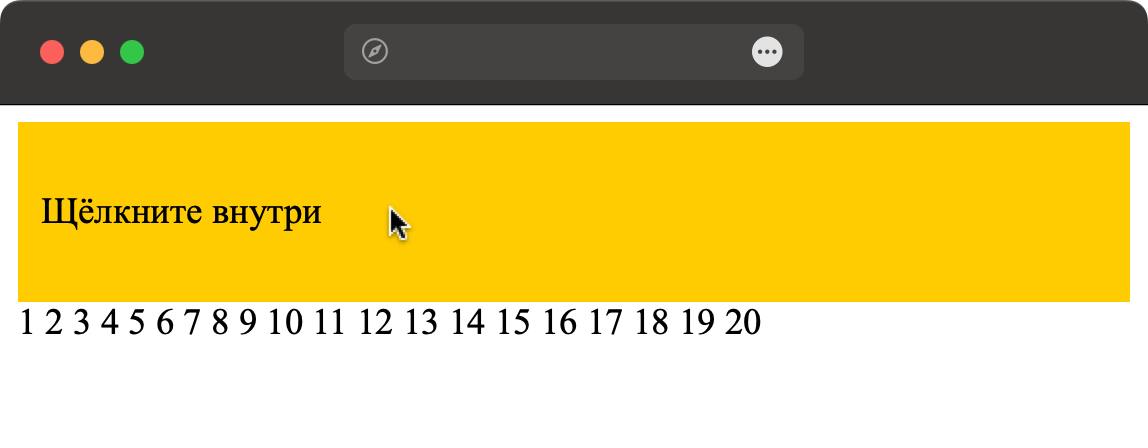
В данном примере при наведении курсора на оранжевый слой и нажатии на кнопку мыши выводятся числа (рис. 1)
до тех пор, пока кнопка не будет отпущена.

Рис. 1. Использование события onmousedown
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.