Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>BUTTON, атрибут autofocus</title>
</head>
<body>
<form action="handler.php">
<fieldset>
<p>Нажимая кнопку Далее, вы соглашаетесь со всеми условиями
Лицензионного соглашения, как явными, так и указанными
в неявной форме.</p>
<p><button autofocus value="next">Далее</button></p>
</fieldset>
</form>
</body>
</html>
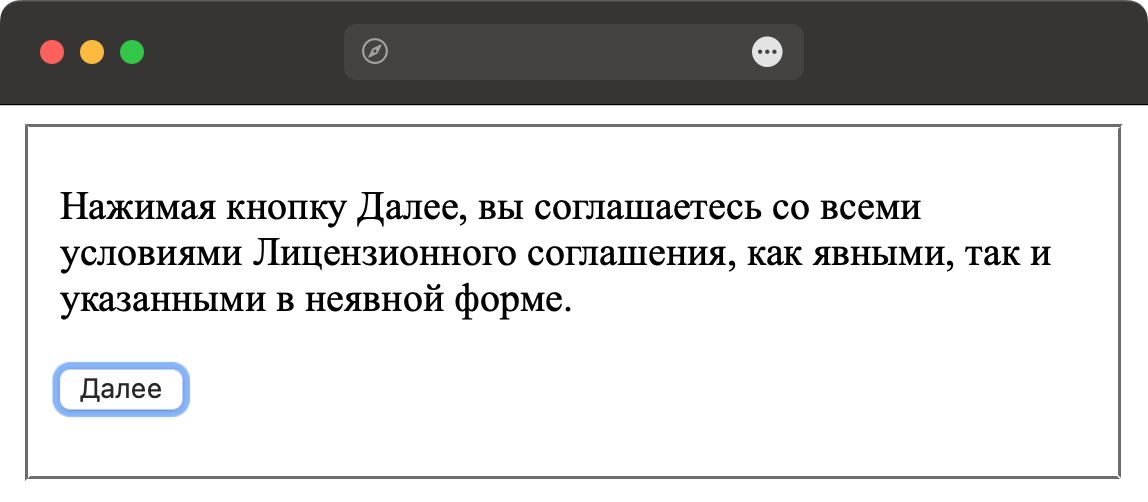
Результат данного примера показан на рис. 1.

Рис. 1. Кнопка с автофокусом
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.