Атрибут autocapitalize определяет, будут ли автоматически меняться буквы на заглавные при наборе или редактировании текста.
Атрибут autocapitalize не влияет на поведение браузера при наборе текста на физической клавиатуре. Результат будет заметен при наборе текста на виртуальной клавиатуре мобильных устройств или голосовом вводе. При этом происходит изменение регистра букв на самой клавиатуре, а не преобразование введённого текста.
Для полей следующего типа атрибут autocapitalize работать не будет, даже при его наличии.
- <input type="email">
- <input type="password">
- <input type="url">
Синтаксис
autocapitalize="off | none | on | sentences | words | characters"
Значения
- off или none
- Преобразования букв не происходит, все они по умолчанию остаются строчными.
- on или sentences
- Первая буква каждого предложения должна быть заглавной, остальные буквы по умолчанию остаются строчными.
- words
- Первая буква каждого слова в предложении должна быть заглавной, остальные буквы по умолчанию остаются строчными.
- characters
- Все буквы по умолчанию должны быть заглавными.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<title>autocapitalize</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
input[type="text"] {
width: 100%; /* Ширина */
padding: 1em; /* Расстояние от текста до рамки */
box-sizing: border-box; /* Ширина не учитывает padding */
}
</style>
</head>
<body>
<p><input type="text" autocapitalize="off" placeholder="off"></p>
<p><input type="text" autocapitalize="sentences" placeholder="sentences"></p>
<p><input type="text" autocapitalize="words" placeholder="words"></p>
<p><input type="text" autocapitalize="characters" placeholder="characters"></p>
</body>
</html>
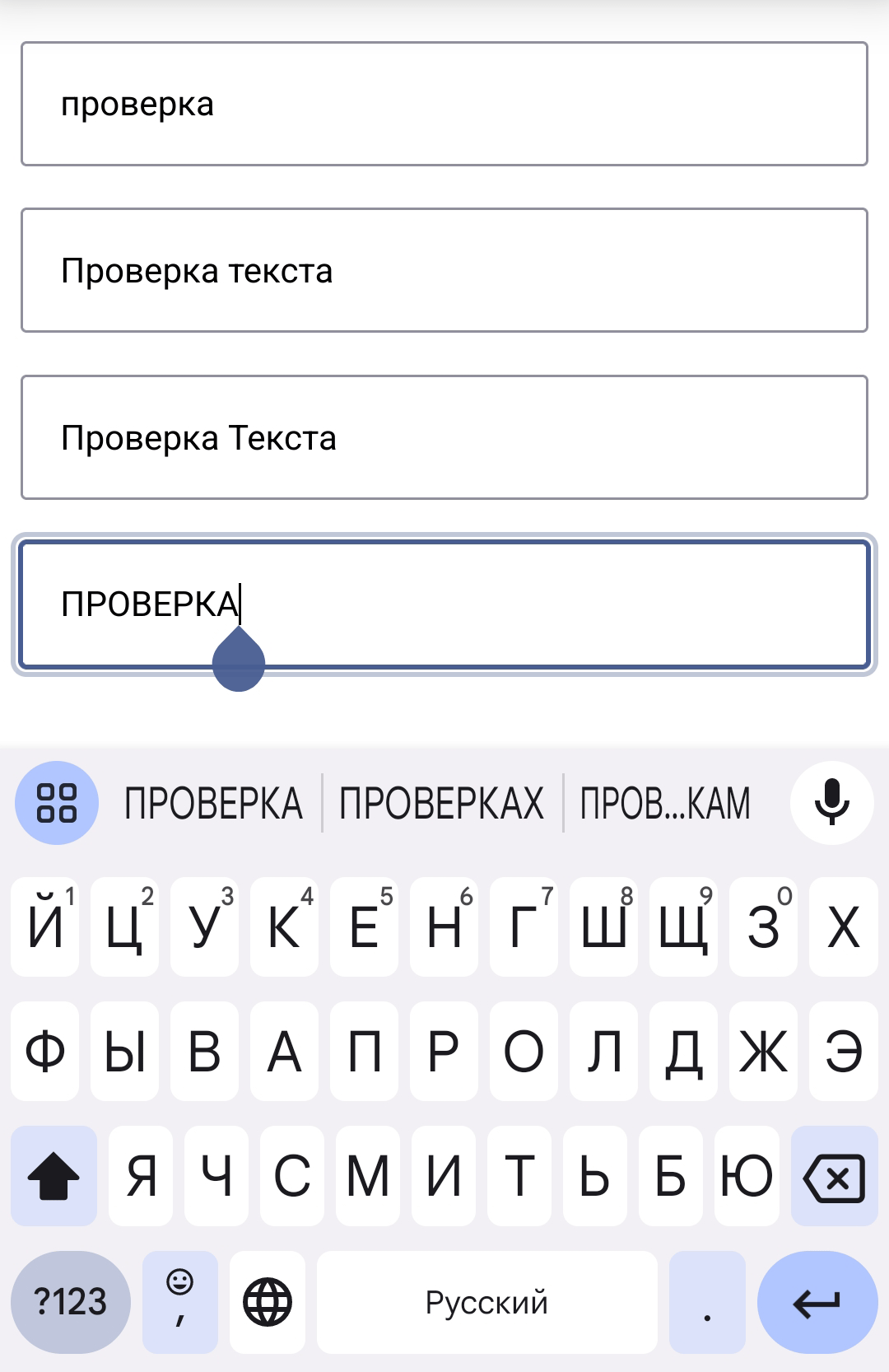
Результат данного примера на мобильном устройстве показан ни рис. 1.

Рис. 1. Ввод текста на виртуальной клавиатуре
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.