Атрибут inputmode указывает, какой тип данных может ввести пользователь при наборе или редактировании текста, к примеру, только цифры, номер телефона и др. В зависимости от значения inputmode браузер отображает соответствующую типу данных виртуальную клавиатуру.
Применяется к текстовым полям (<input>, <textarea>) или к элементам, для которых установлен атрибут contenteditable.
Синтаксис
inputmode="none | text | tel | url | email | numeric | decimal | search"
Значения
| Значение |
Описание |
Вид виртуальной клавиатуры |
| none |
Виртуальная клавиатура не отображается. Используется в ситуациях, когда ввод данных реализован собственными средствами, к примеру, виртуальная клавиатура добавлена своя. |
|
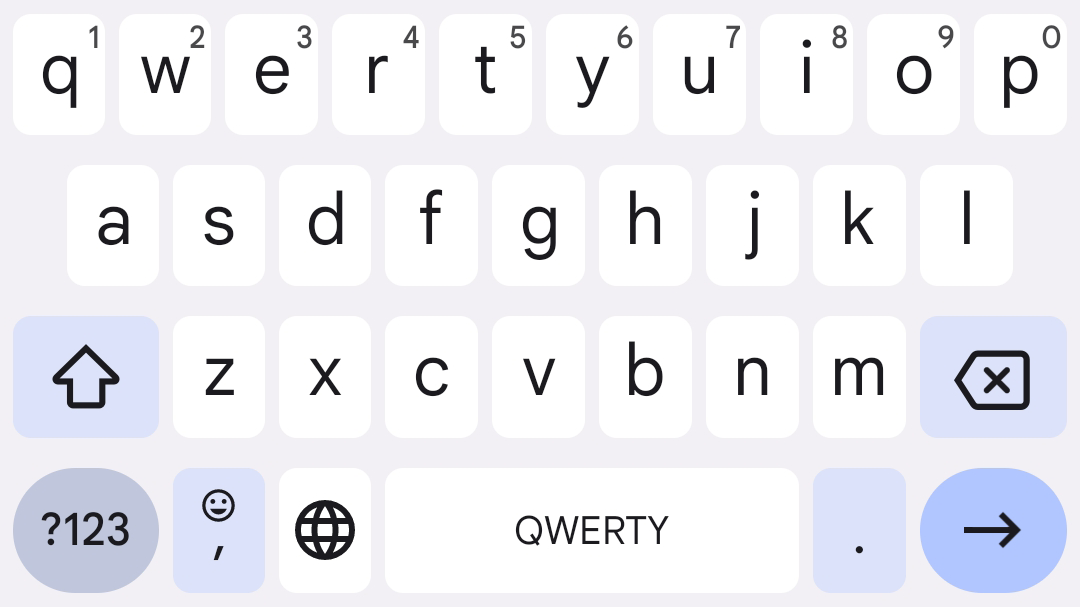
| text |
Стандартная клавиатура для ввода текста, в том числе кнопка для переключения языка. |
 |
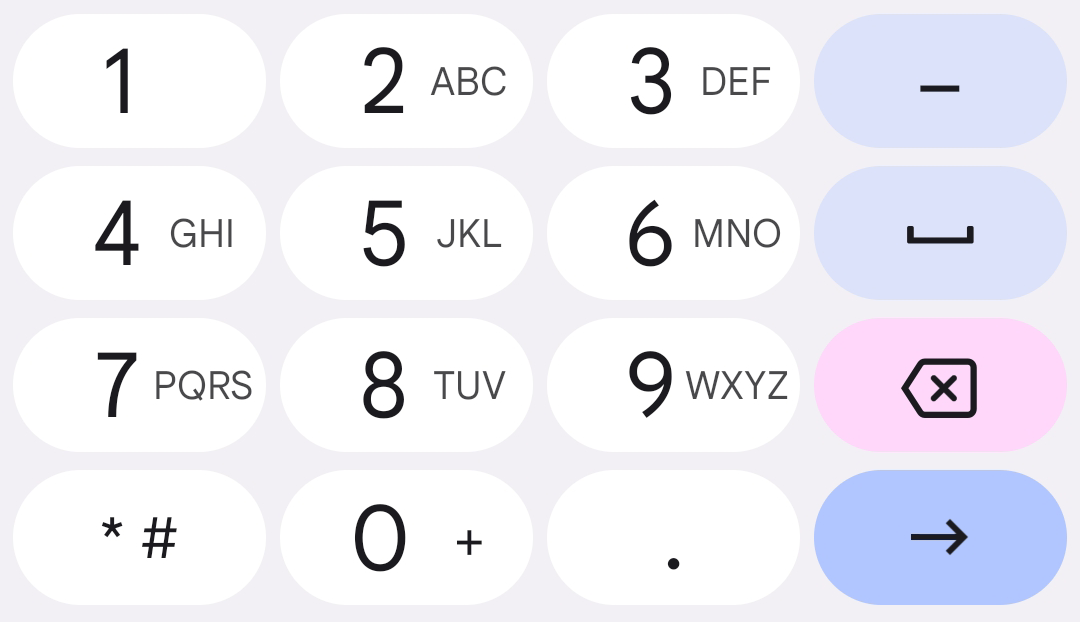
| tel |
Клавиатура для набора номера телефона. Включает цифры и кнопки для набора * и #. |
 |
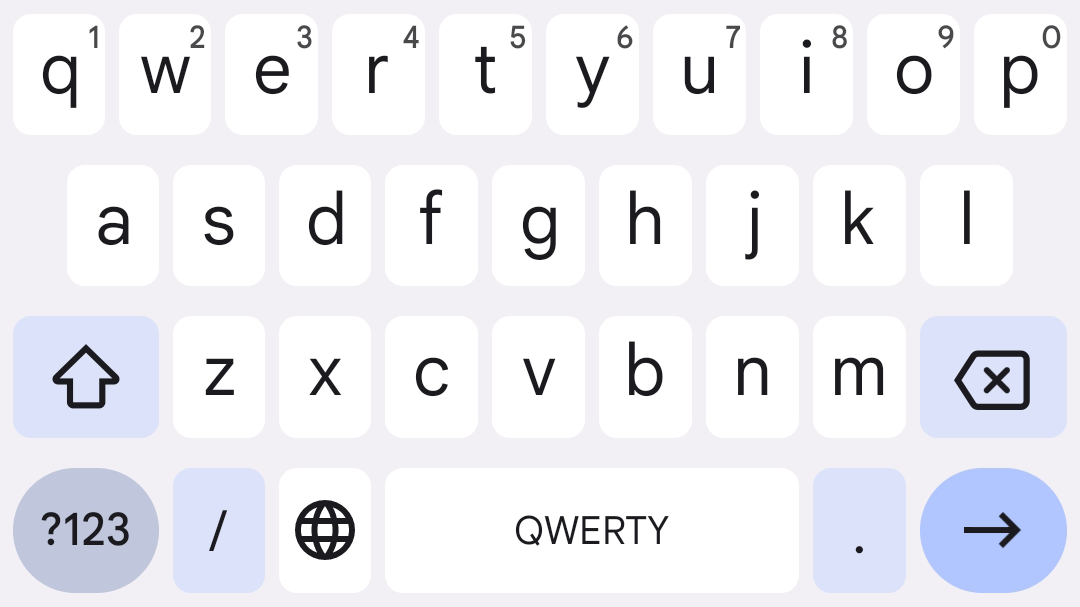
| url |
Клавиатура, оптимизированная для набора адресов сайтов. Отличается добавленными кнопками . и /. |
 |
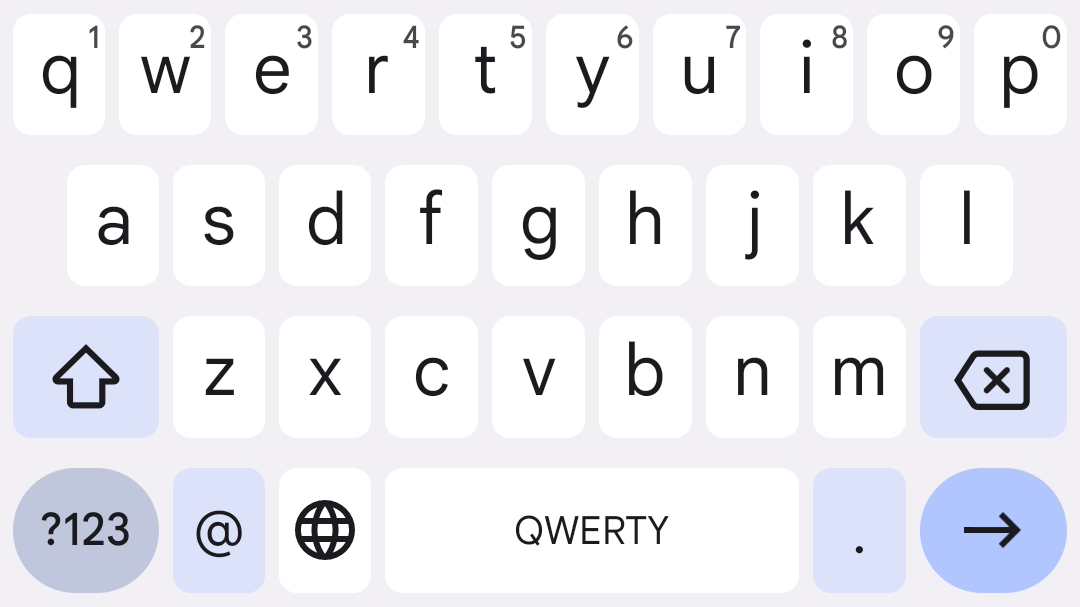
| email |
Клавиатура для написания адреса электронной почты. Обычно включает кнопки . и @. |
 |
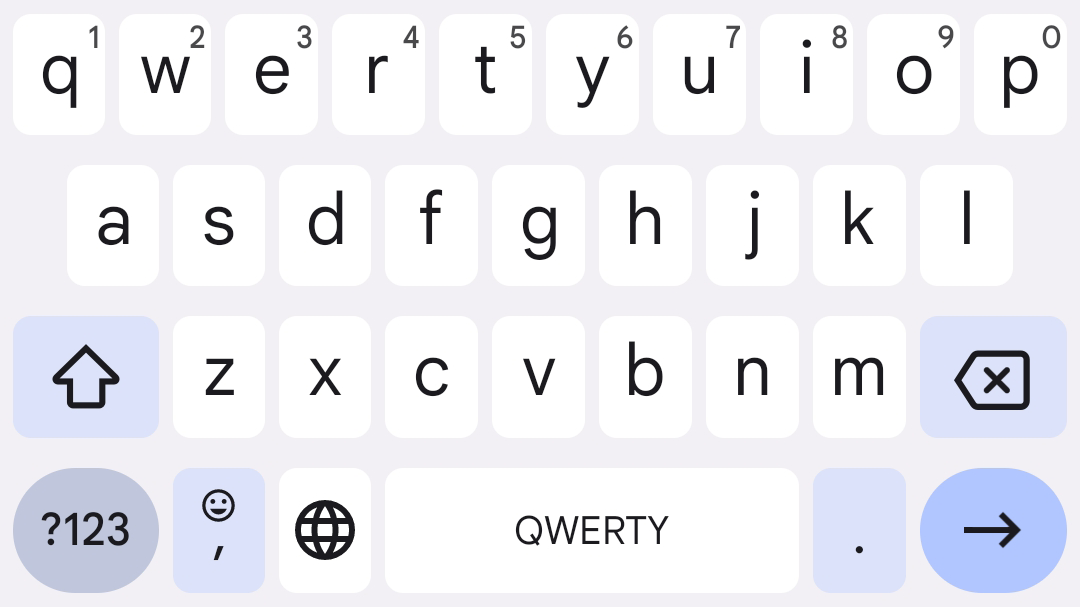
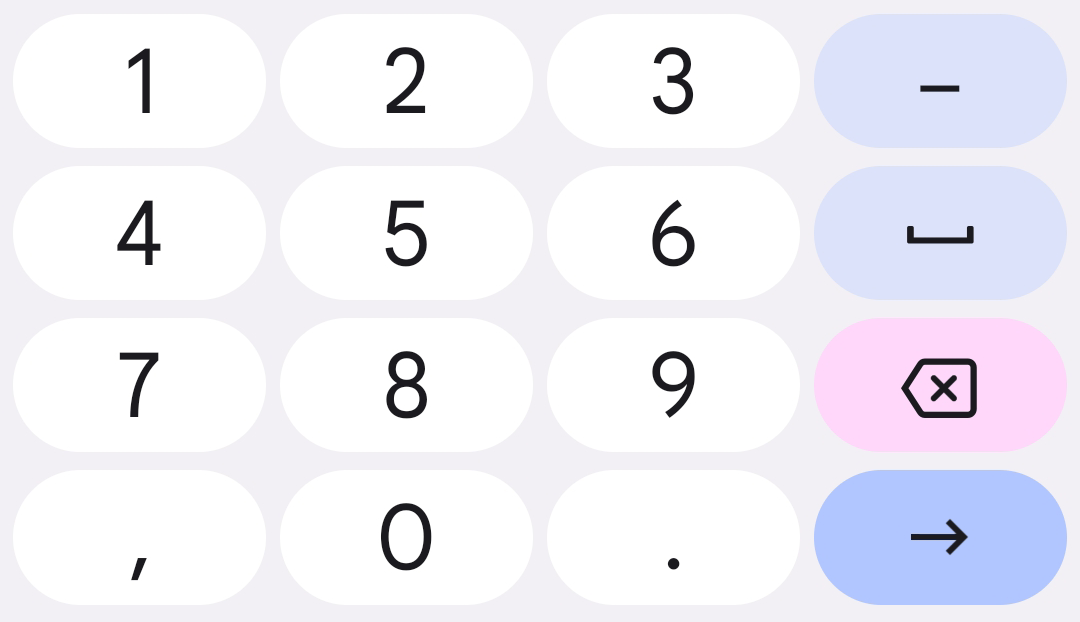
| numeric |
Клавиатура для написания чисел, в том числе десятичных и отрицательных. Включает знак - и символ разделения целой и дробной части числа (. и ,). |
 |
| decimal |
Клавиатура для ввода цифр от 0 до 9. |
| search |
Клавиатура, оптимизированная для поиска. |
 |
Значение по умолчанию
text
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>inputmode</title>
</head>
<body>
<form>
<p>Введите пин-код для входа</p>
<p><input type="number" inputmode="decimal">
<button>Войти</button></p>
</form>
</body>
</html>
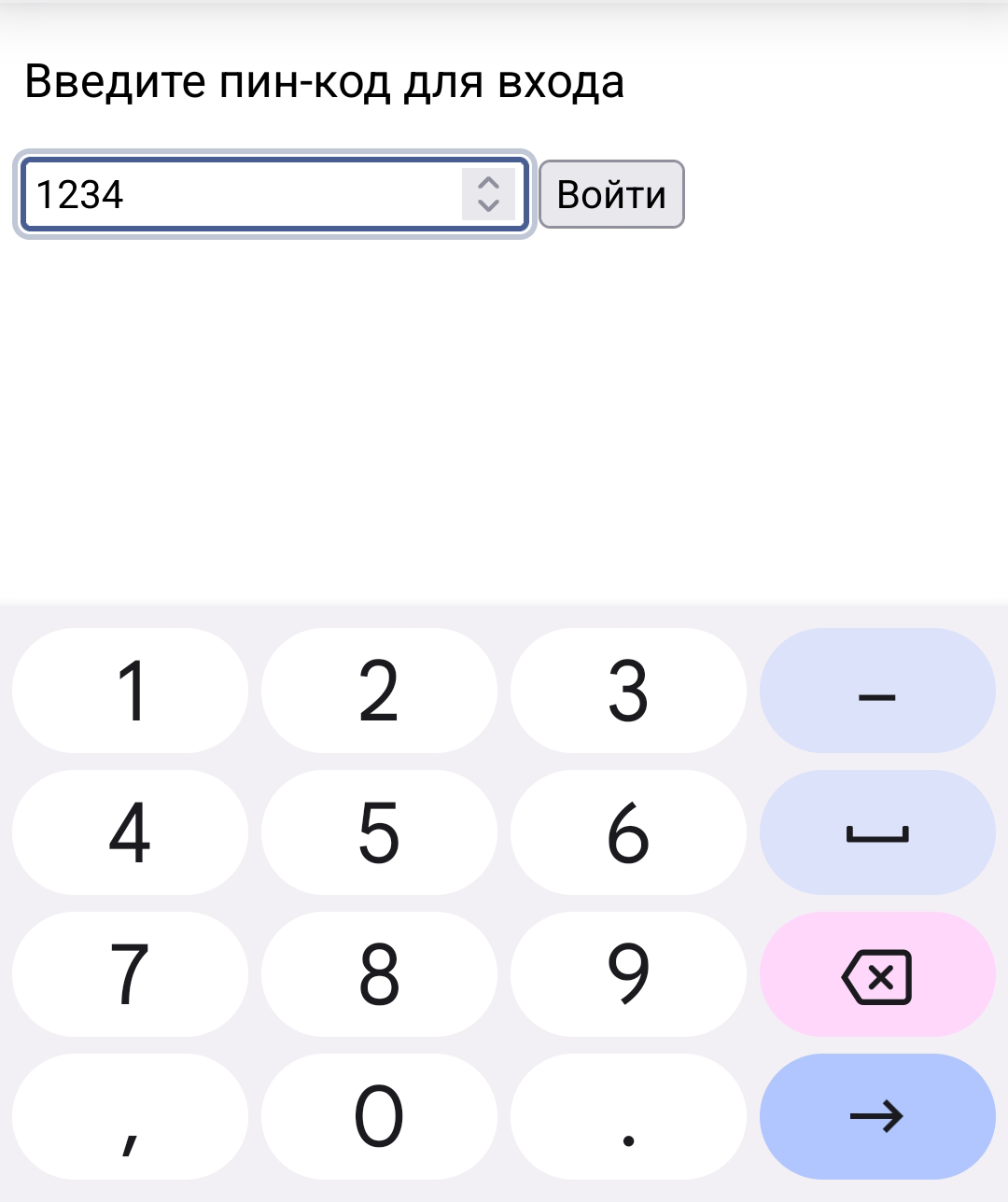
Результат данного примера показан на рис. 1.

Рис. 1. Вид виртуальной клавиатуры при вводе чисел
Примечание
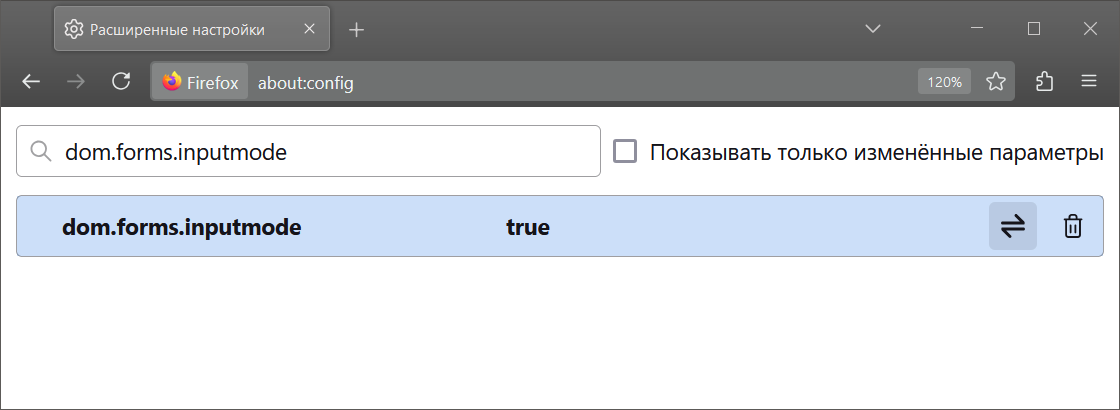
В Firefox до версии 95 атрибут inputmode по умолчанию отключен. Для его работы в настройках программы по адресу about:config следует найти параметр dom.forms.inputmode и установить ему значение true (рис. 2).

Рис. 2. Настройка параметров в Firefox
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.